
M5StackはWi-Fi機能が特徴の一つとなりますが、
やってみたくなるのがクラウド連携だと思います。
そこで、今回は、GoogleDriveとの連携方法を紹介します。
M5Stackで取得したデータを、Googleスプレットシートに書き込み方法を紹介します。
この記事で解決できること
この記事を読むことで、M5Stackで以下ができるようになります。
・M5Stack → Googleドライブへデータを送信する方法
・M5Stack上で、JSONデータをHTTP送信する方法
・M5Stackから受け取ったJSONデータを、Googleスプレットシートに書き込む方法
今回、作るアプリ
M5Stackのボタンを押すと、Googleスプレットシートに、時刻とデータ(ID、temp、いずれも固定値)を追加するアプリを作ります。
前提
・M5Stack
・PCに、ArduinoIDEがインストール済み
・Google Drive(Googleスプレットシート):Googleアカウントを取得してサインインしておいてください。
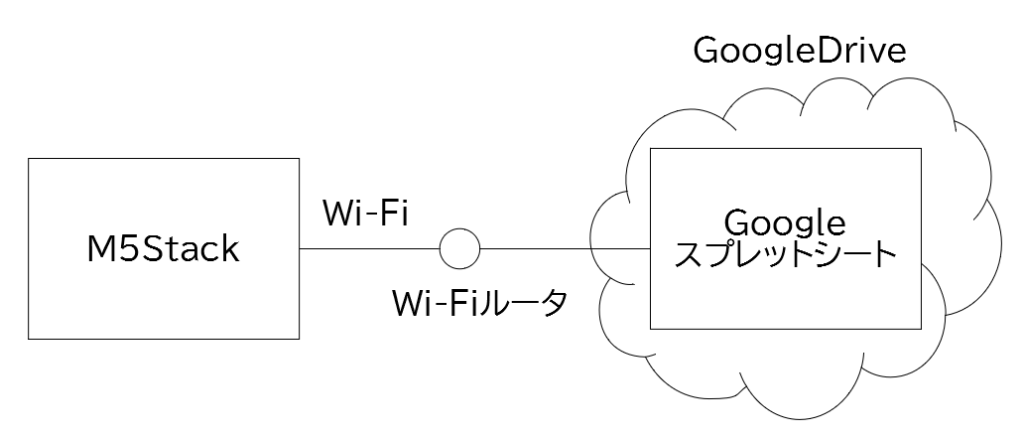
構成

Google スプレットシートの設定
GoogleDriveへのアクセス
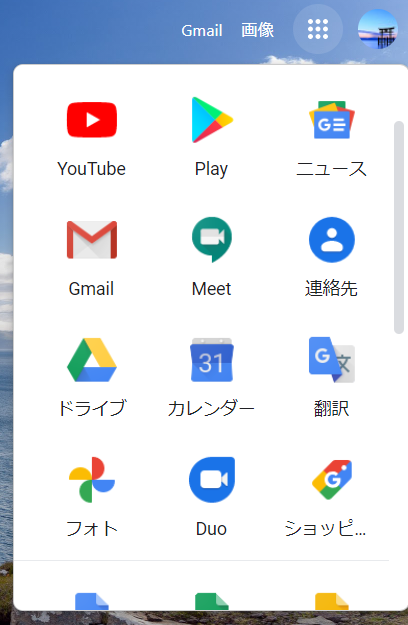
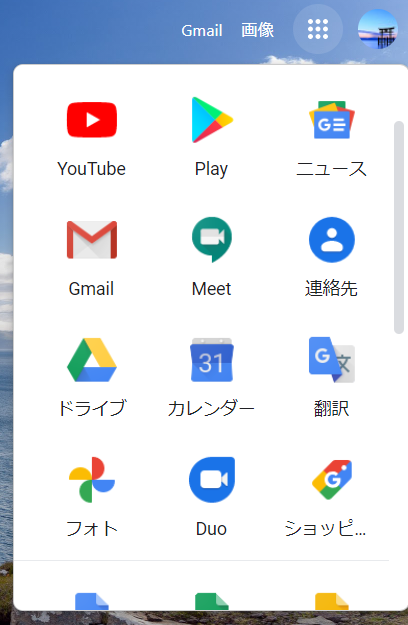
GoogleDriveへは、Googleのサイトから入ります。
Googleサイトの右上から、ドライブを選択してください。


Googleスプレットシートを立ち上げる
Googleドライブに入ると、マイドライブが表示されます。
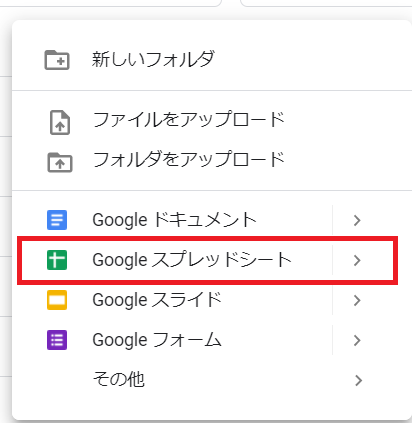
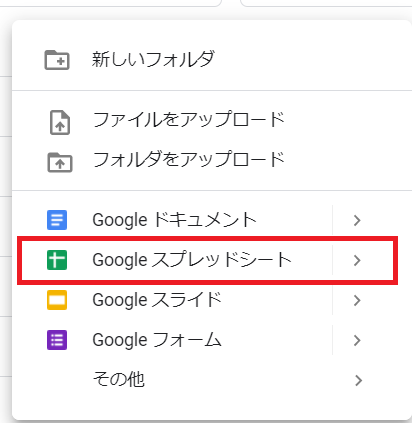
下側のなにも表示されていない空間で、右クリックすると、Googleスプレットシートを新規作成できます。


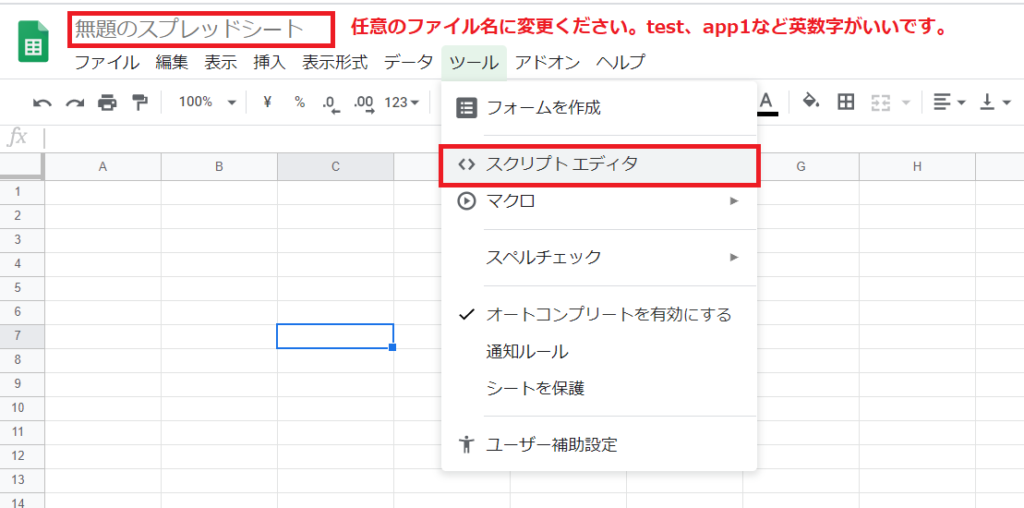
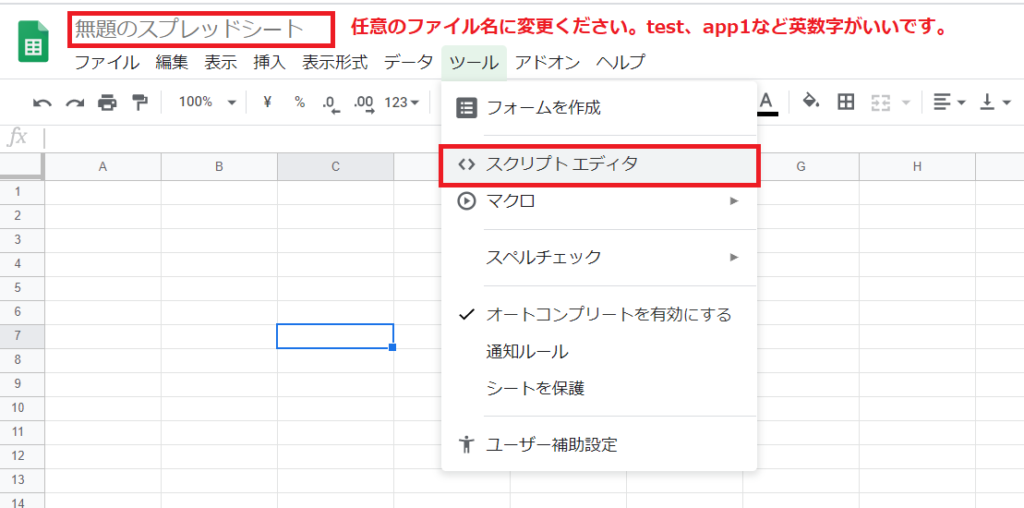
・タイトルを変更してください。
・「ツール」→「スクリプトエディタ」を選択


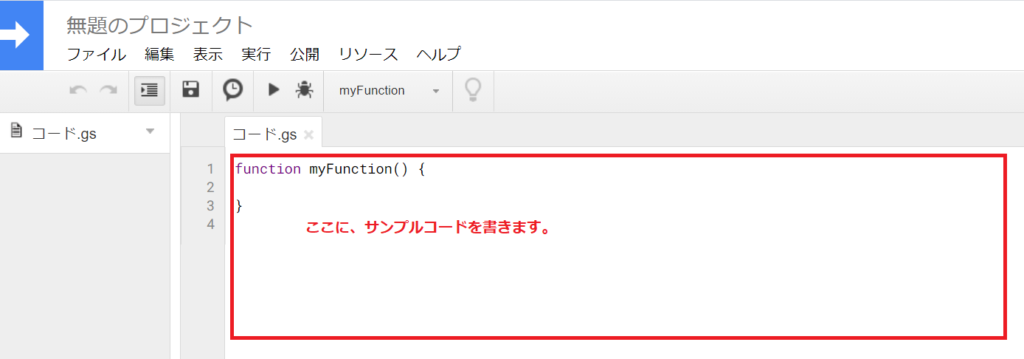
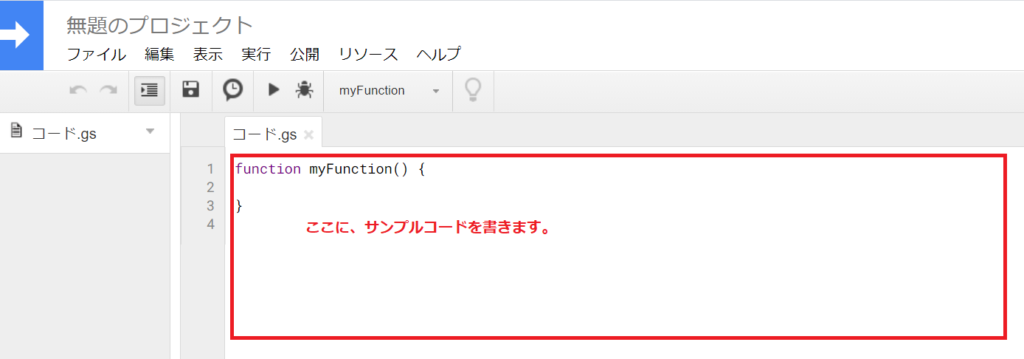
「スクリプトエディタ」を選択すると、以下の画面が表示されます。
コード部分に、スクリプトを書いていきます。
今回は、下のサンプルコード(Googleスプレットシート)をコピーして、ここにペーストしてください。


サンプルコード(Googleスプレットシート)
function doPost(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
// 送信されてくるJSONデータ {"ID":XXXX,"temp":XXXXX} から、各要素を取り出す
var params = JSON.parse(e.postData.getDataAsString());
var id = params.ID;
var temp = params.temp;
// データをシートに追加
sheet.insertRows(2,1); // 2行1列目に列を挿入する
sheet.getRange(2, 1).setValue(new Date()); // 受信日時を記録
sheet.getRange(2, 2).setValue(id); // IDを記録
sheet.getRange(2, 3).setValue(temp); // tempを記録
}
上のサンプルコードを公開する
上のサンプルコードをウェブアプリケーションとして公開します。
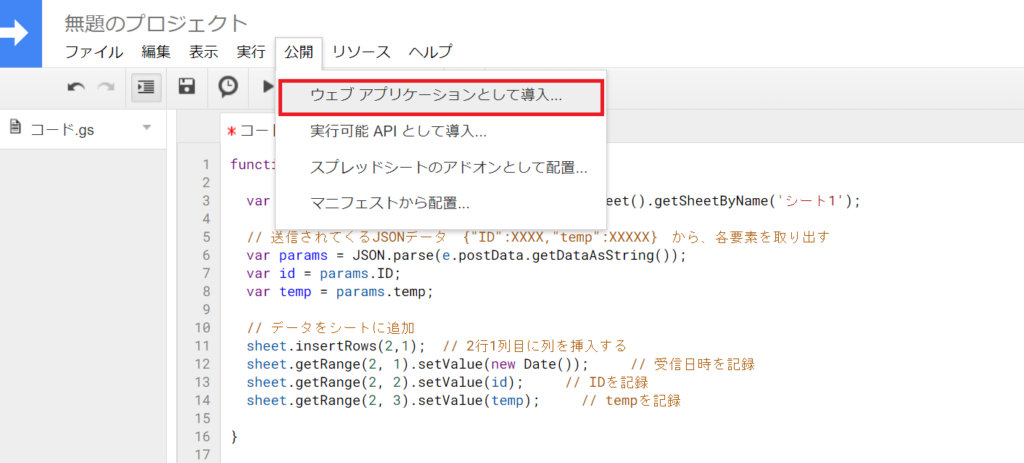
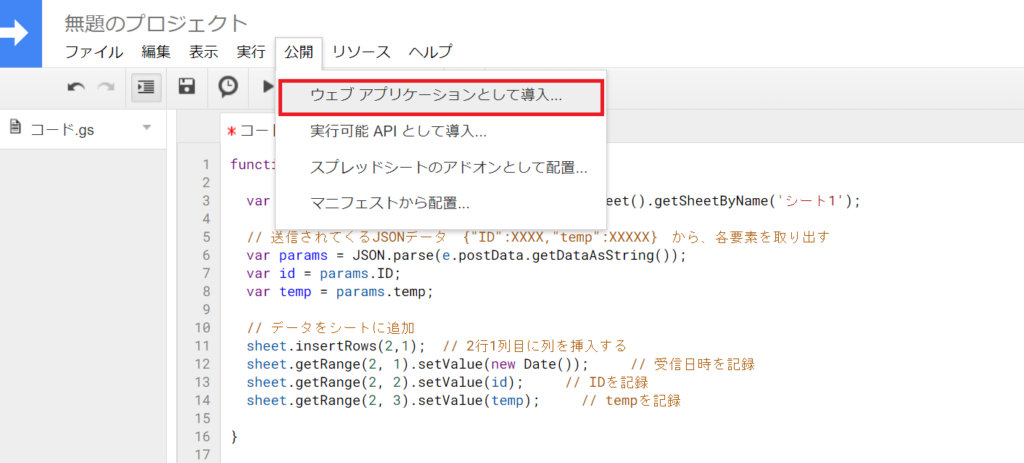
「公開」→「ウェブアプリケーションとして導入」を選択


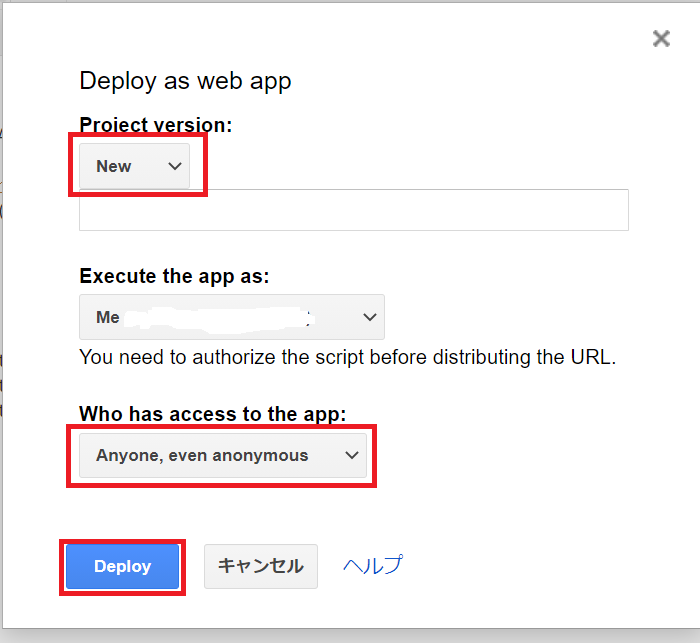
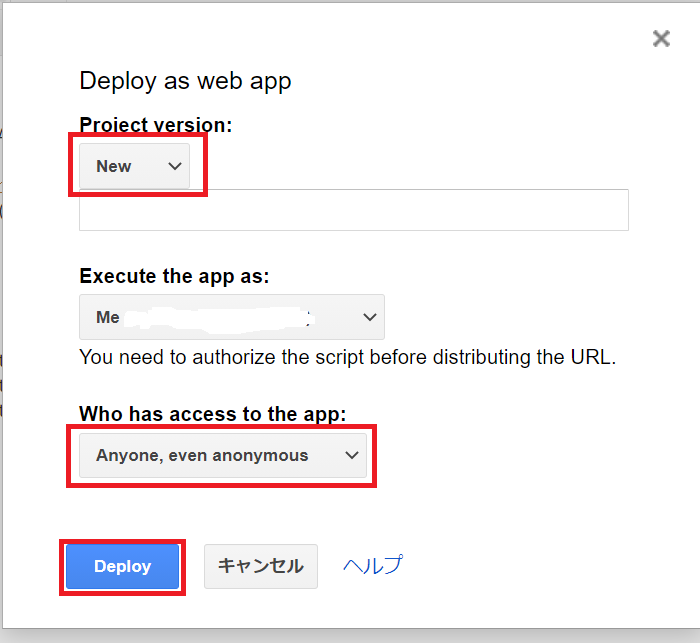
以下の画面が表示されます。
「Project version」は、「New」を選択する
(ここで、「New」を選択することで、新しいバージョンとして公開されます)
「Who has access to the app:」は、「Anyone,even anonymous」を選択
以上の選択をしたら、「Deploy」を押す


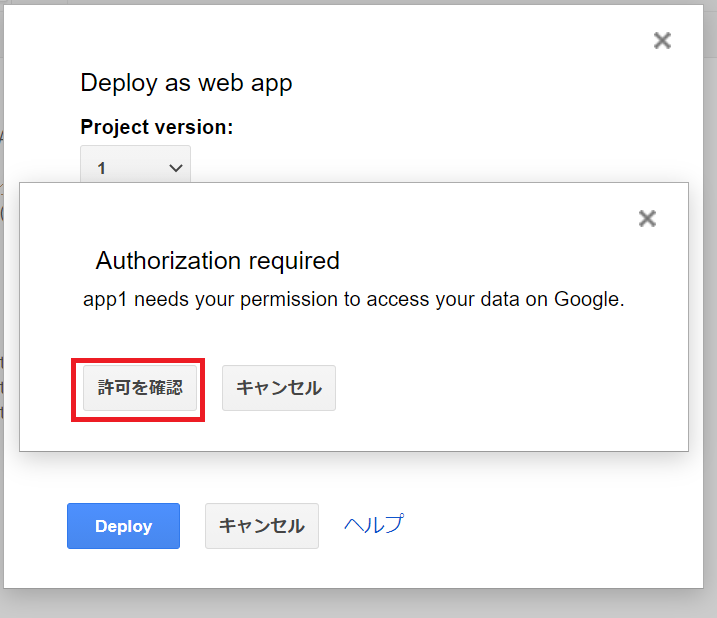
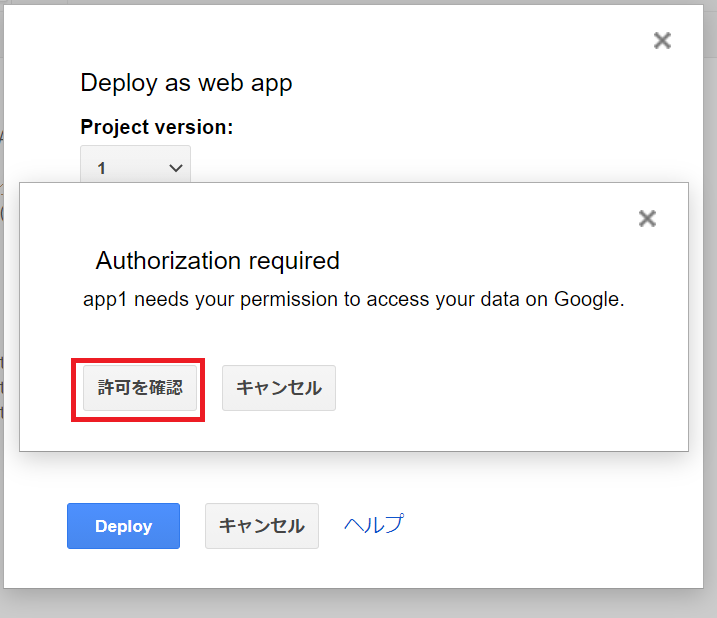
初めて、この操作をすると、権限確認画面が出ます。
「許可を確認」を押す


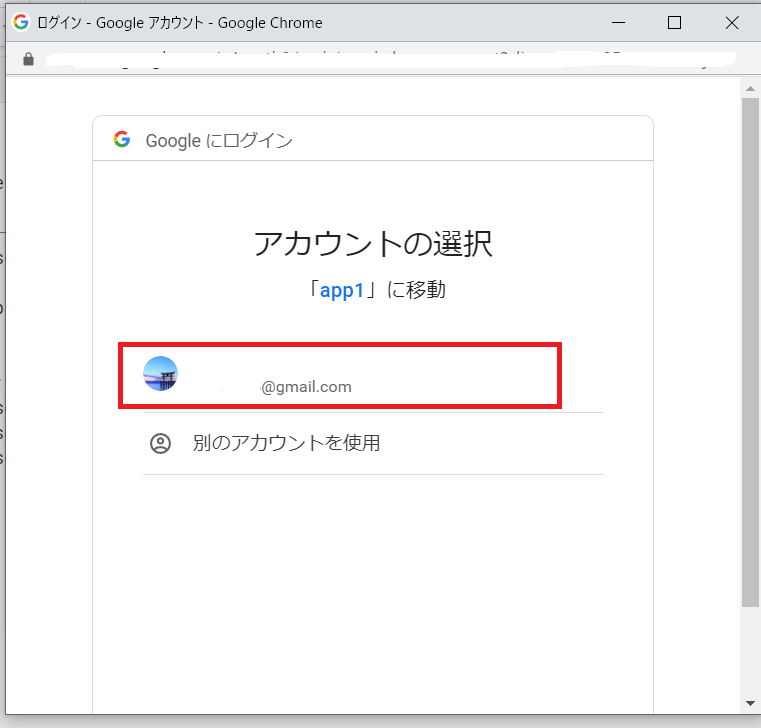
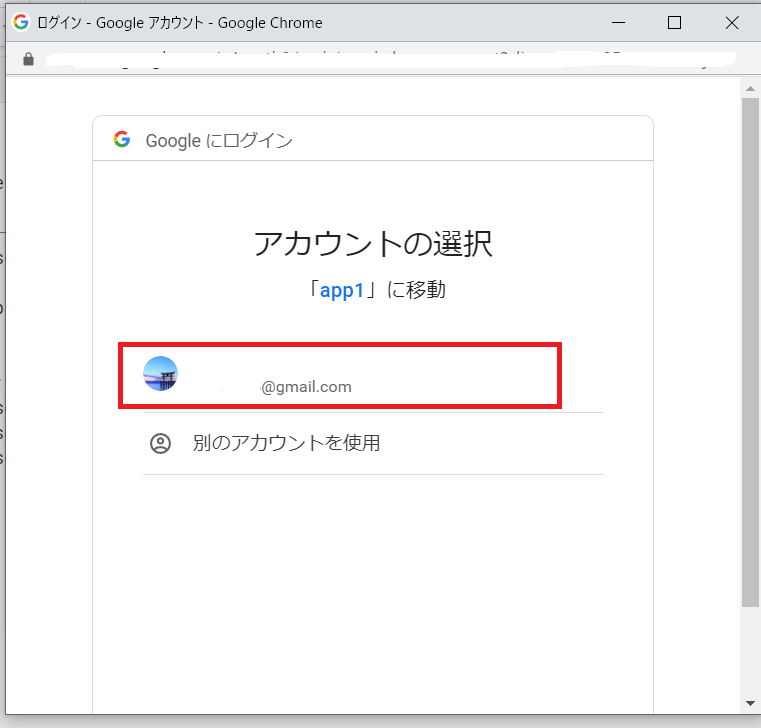
アカウントの選択で、自分のアカウントを選択する


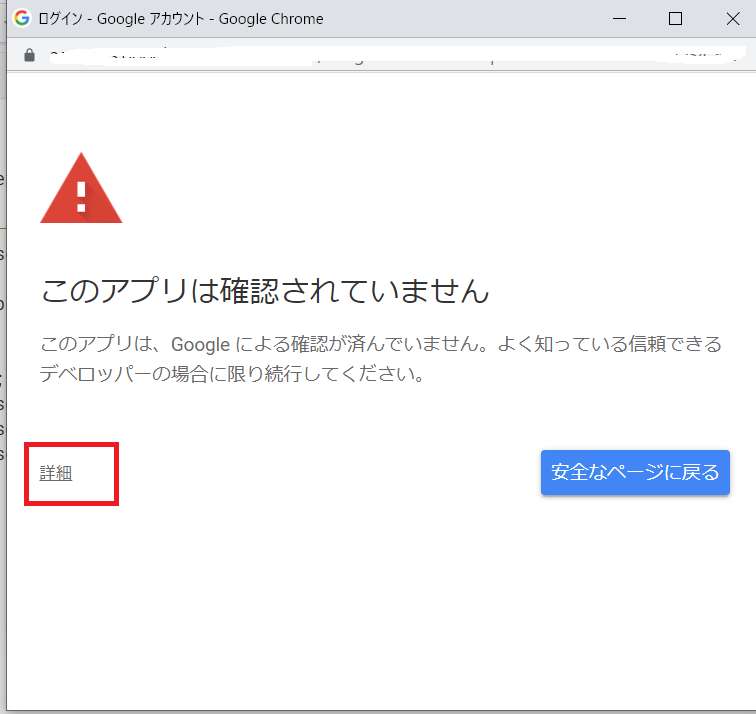
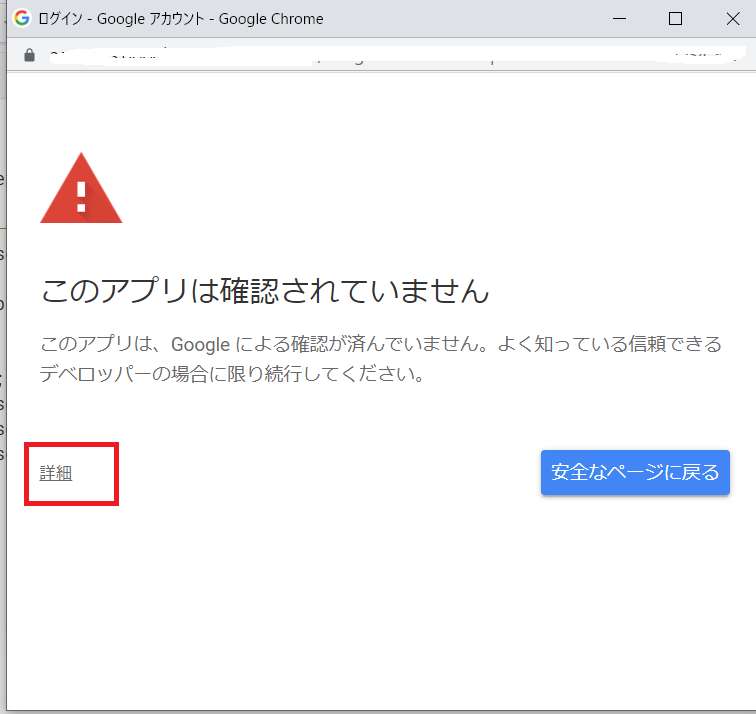
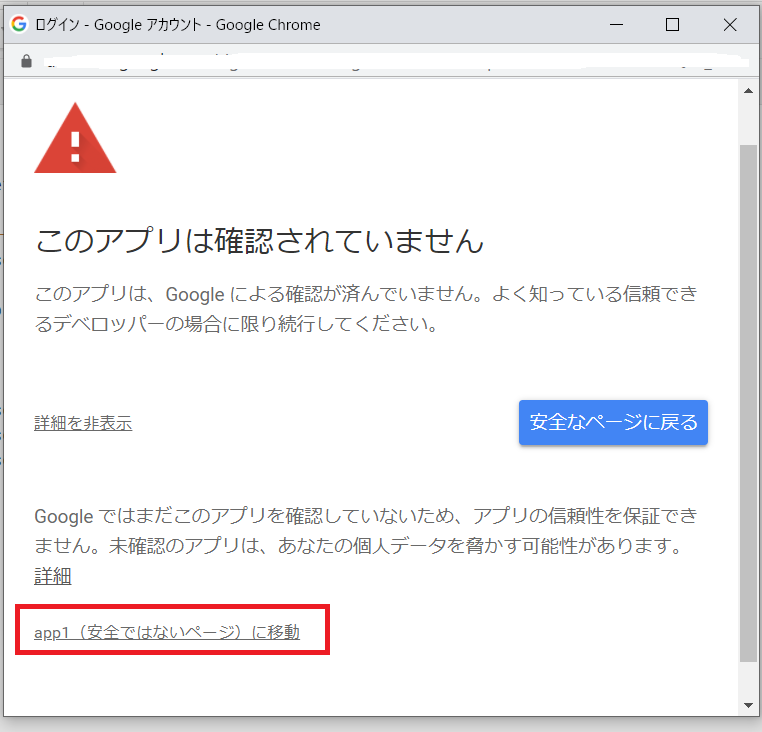
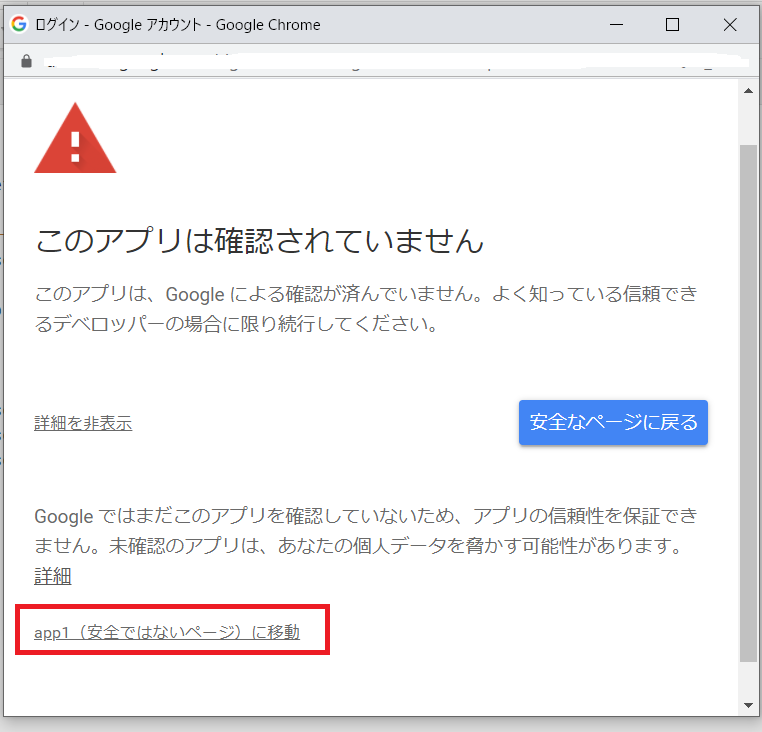
「詳細」を押す


「(ご自分のアプリ)(安全ではないページ)に移動」を押す


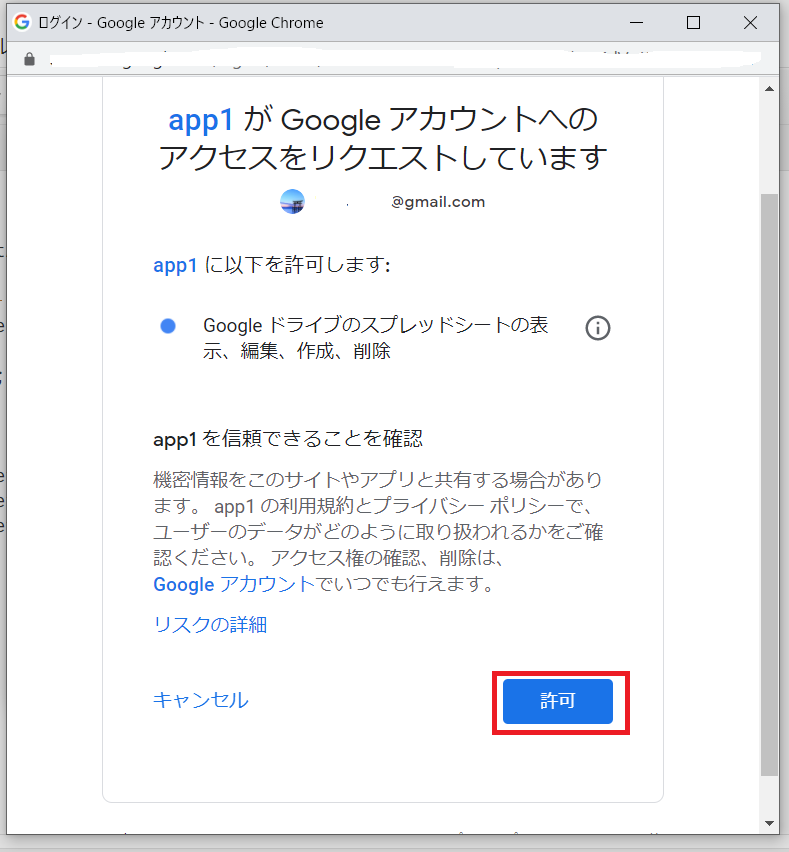
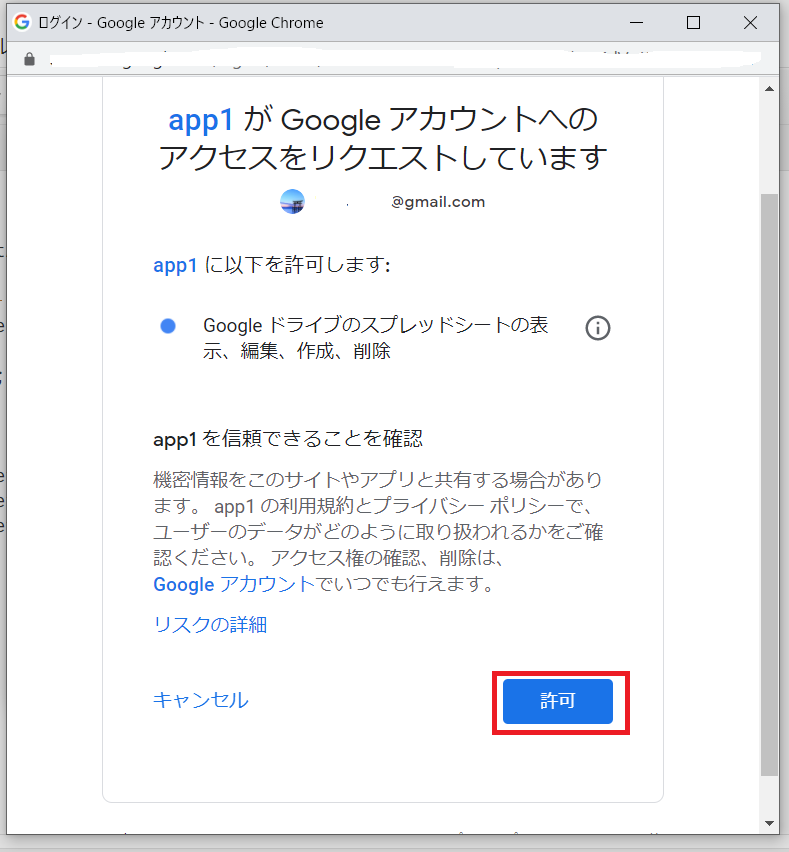
「許可」を押す


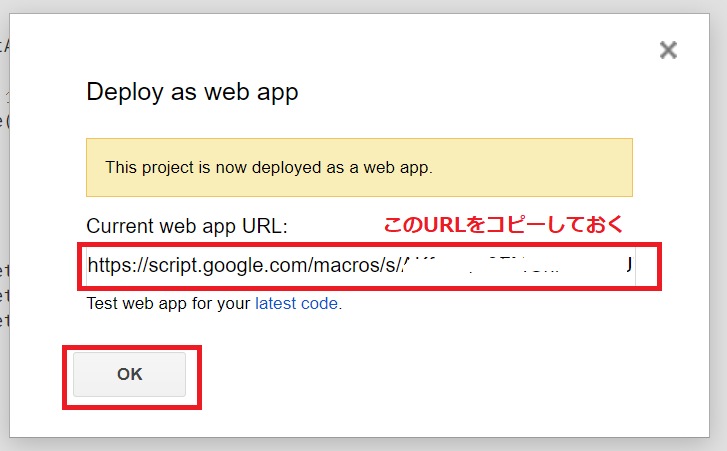
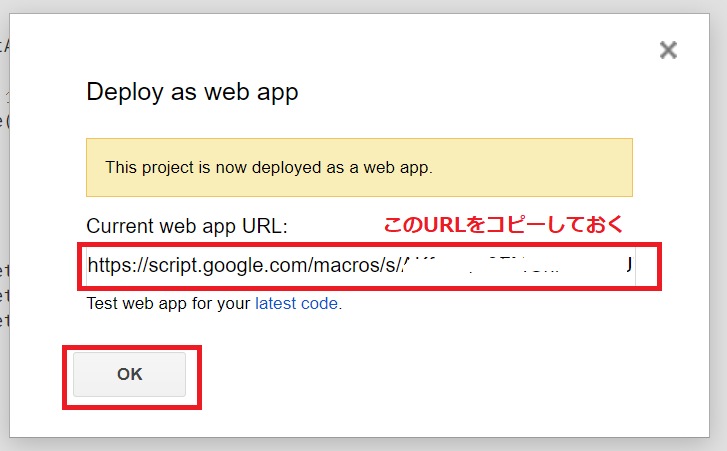
これで、アプリが公開されます。
ここでは、Current web app URLをコピーします。
(この後のM5Stackのサンプルコードに追加します)


Googleスプレットシート側の設定は、これで終わりです。
M5Stack側の設定
サンプルコード
以下の部分で、上で、コピーした「Current web app URL」を貼り付けます
const char* published_url = “https://script.google.com/macros/s/*/exec“;
#include <M5Stack.h>
#include <WiFi.h>
#include <HTTPClient.h>
#include <ArduinoJson.h>
// Wi-FiのSSID
char *ssid = "************";
// Wi-Fiのパスワード
char *password = "***************";
// GoogleスプレッドシートのデプロイされたURLを設定
const char* published_url = "https://script.google.com/macros/s/*********/exec";
void setup_serial(){
Serial.begin(115200);
while (!Serial) continue;
}
void setup_wifi(){
Serial.println("Connecting to ");
Serial.print(ssid);
// WiFi接続性改善のため、いったん切断
WiFi.disconnect();
delay(500);
// WiFi開始
WiFi.begin(ssid, password);
// Wi-Fi接続待ち
while (WiFi.status() != WL_CONNECTED){
delay(500);
M5.Lcd.print(".");
}
// WiFi接続成功メッセージの表示
Serial.println("\nWiFi Connected.");
M5.Lcd.setCursor(10, 40);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(2);
M5.Lcd.println("WiFi Connected.");
// M5StackのIPアドレスを表示
M5.Lcd.print("IP address: ");
M5.Lcd.println(WiFi.localIP());
M5.Lcd.print("Please push button A \n");
}
void setup(){
// M5Stack objectの初期化
M5.begin();
setup_serial();
// 画面初期設定
M5.Lcd.fillScreen(TFT_NAVY);
M5.Lcd.setCursor(10, 10);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(3);
M5.Lcd.printf("START");
// Wi-Fi処理の開始
setup_wifi();
}
void loop(){
StaticJsonDocument<500> doc;
char pubMessage[256];
M5.update();
if(M5.BtnA.wasPressed()){
M5.Lcd.setCursor(0, 0, 1);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.println("Sending...");
// JSONメッセージの作成
JsonArray idValues = doc.createNestedArray("ID");
idValues.add("12345");
JsonArray dataValues = doc.createNestedArray("temp");
dataValues.add("temp value");
serializeJson(doc, pubMessage);
// HTTP通信開始
HTTPClient http;
Serial.print(" HTTP通信開始 \n");
http.begin(published_url);
Serial.print(" HTTP通信POST \n");
int httpCode = http.POST(pubMessage);
if(httpCode > 0){
M5.Lcd.printf(" HTTP Response:%d\n", httpCode);
if(httpCode == HTTP_CODE_OK){
M5.Lcd.println(" HTTP Success!!");
String payload = http.getString();
Serial.println(payload);
}
}else{
M5.Lcd.println(" FAILED");
Serial.printf(" HTTP failed,error: %s\n", http.errorToString(httpCode).c_str());
}
http.end();
M5.Lcd.print("Please push button A \n");
}
}動かし方
Googleスプレットシートの画面を出しておきます。


M5Stackに、上記サンプルコードをコンパイルしてダウンロードします。
M5Stackのアプリが起動すると、以下が始まります。
・Wi-Fiの接続
Wi-Fiが接続すると、「Please push button A」という文言が出てきます。
M5StackのAボタンを押してください。
そうすると、Googleスプレットシートに、時刻、ID=12345、temp=temp valueのデータが追加されます。
さらに、ボタンAを押すと、次々と同じデータが追加されます。
今回は、ID,tempは、固定値を送信しましたが、センサ値を送信するようにすれば、センサ値がアップロードされます。
まとめ
今回は、M5Stackのボタンを押すと、Googleスプレットシートに、時刻とデータを追加する方法を紹介しました。






コメント