
無料で、Webアプリを作って、公開したい。なにかいい方法はないかな。

Herokuを使えば、無料で、自作Webアプリを公開することができます。
趣味や勉強のために、Webアプリを作って公開したい人には、HerokuというPaaS(サービスとしてのプラットフォーム)を使った方法がお薦めです。
Herokuは月550時間までは無料で使えますし、デプロイもとても簡単です。
Herokuとは
Heroku はアプリの構築、提供、監視、スケールに役立つクラウドプラットフォームで、アイデアを出してから運用を開始するまでのプロセスを迅速に進めることが可能です。また、インフラストラクチャの管理の問題からも解放されます。
https://jp.heroku.com/what
Herokuは、PaaS(サービスとしてのプラットフォーム)と呼ばれるもので、クラウド上に、OSやらミドルウエアやらがすでに用意されている環境で、ユーザはアプリを用意すれば、Web上に公開できます。
Herokuを提供しているSalesforce社員による、Heroku入門の動画です。動画はちょっと古いですが、Herokuの説明、使い方をわかりやすく説明していますので、一度視聴してみるといいと思います。
Herokuの料金
Herokuには、様々なアプリ種類がありますが、無料・ホビーで使える枠があります。月550時間は使えるそうです(クレジットカード登録で1000時間まで延長)。
Herokuの料金については、以下のサイトを見てください。

Herokuの使い方
ここからは、Herokuの使い方として、pythonアプリをHerokuにデプロイして、これをブラウザーで確認するまでを紹介します。
Herokuにユーザ登録
Herokuへのユーザ登録は、公式サイトで行います。
「無料で新規登録」をクリック


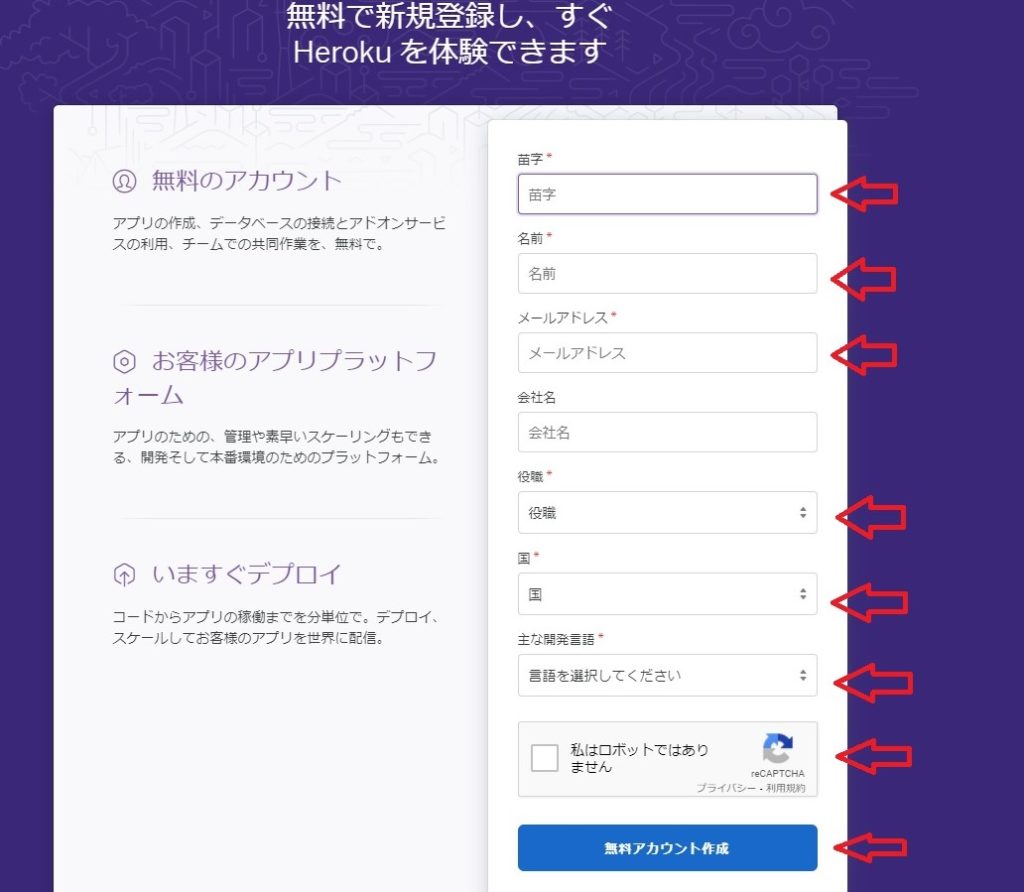
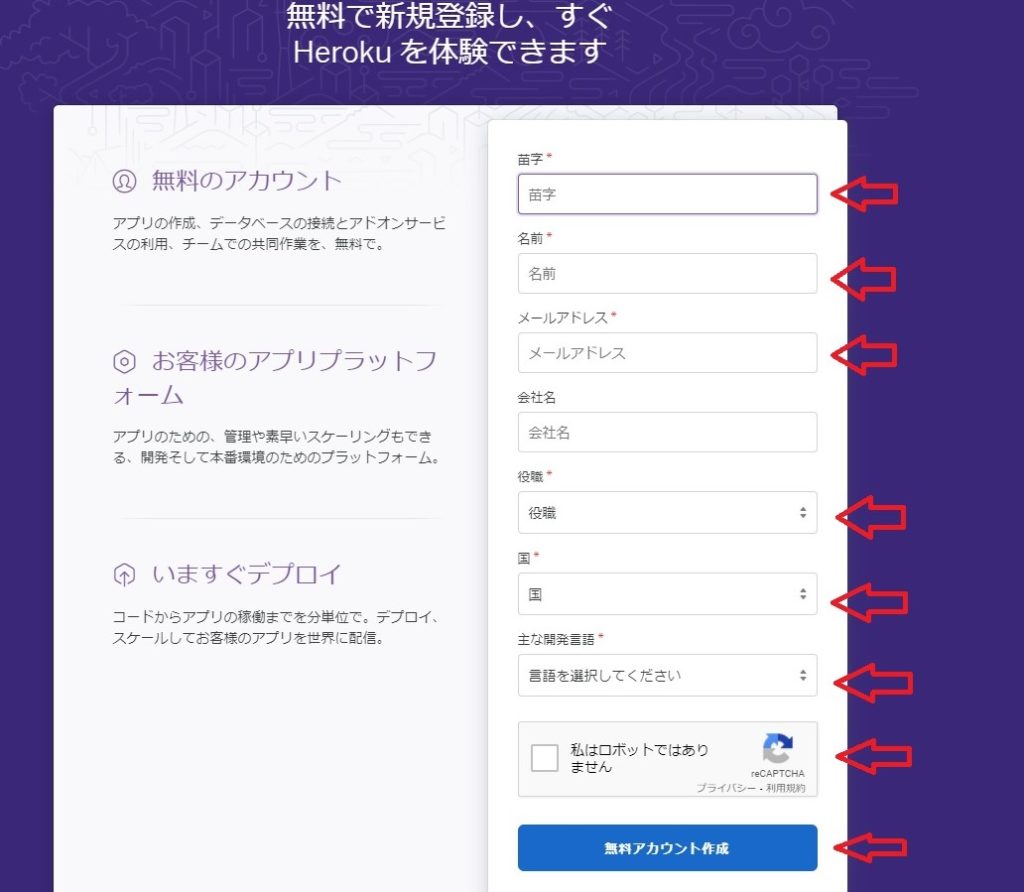
以下の画面が出てきますので、必要事項を記入してください。


「無料アカウント作成」ボタンをクリックすると、登録したメールアドレスに、メールが届きますので、メール内のリンクをクリックして、パスワードを設定してください。
HerokuでPythonアプリをデプロイする
では、さっそく、Pythonアプリをデプロイしてみます。
必要なソフトのインストール
このサイトにアクセスします。
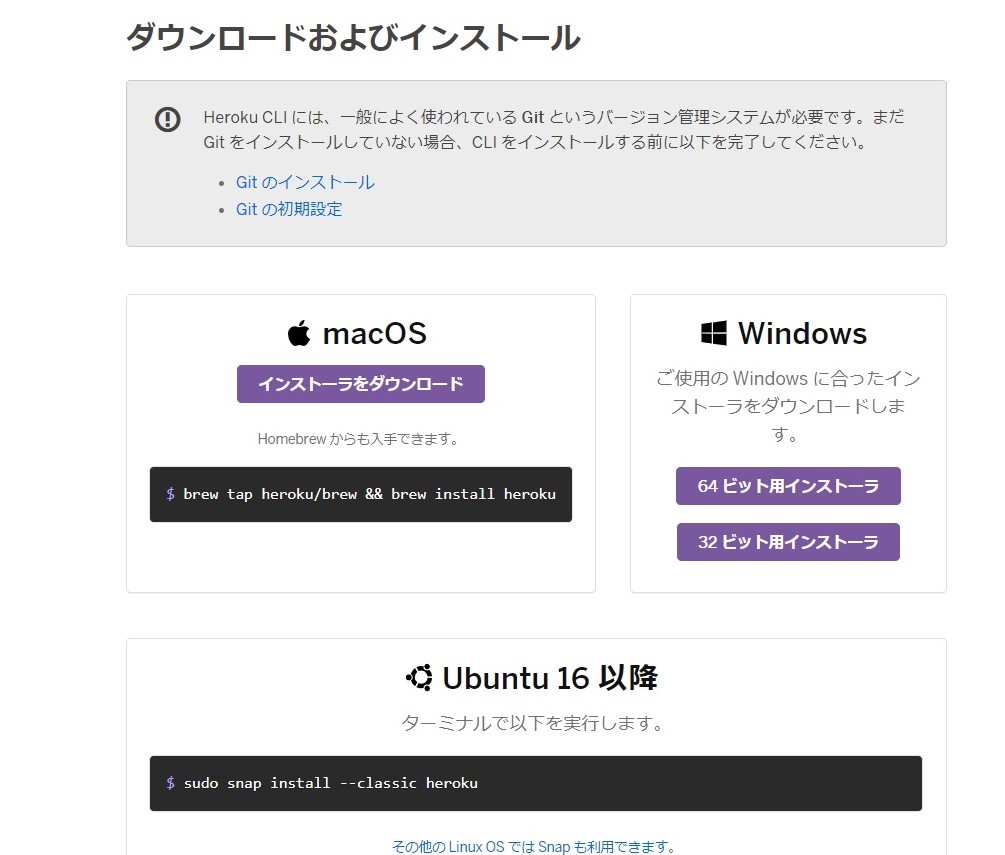
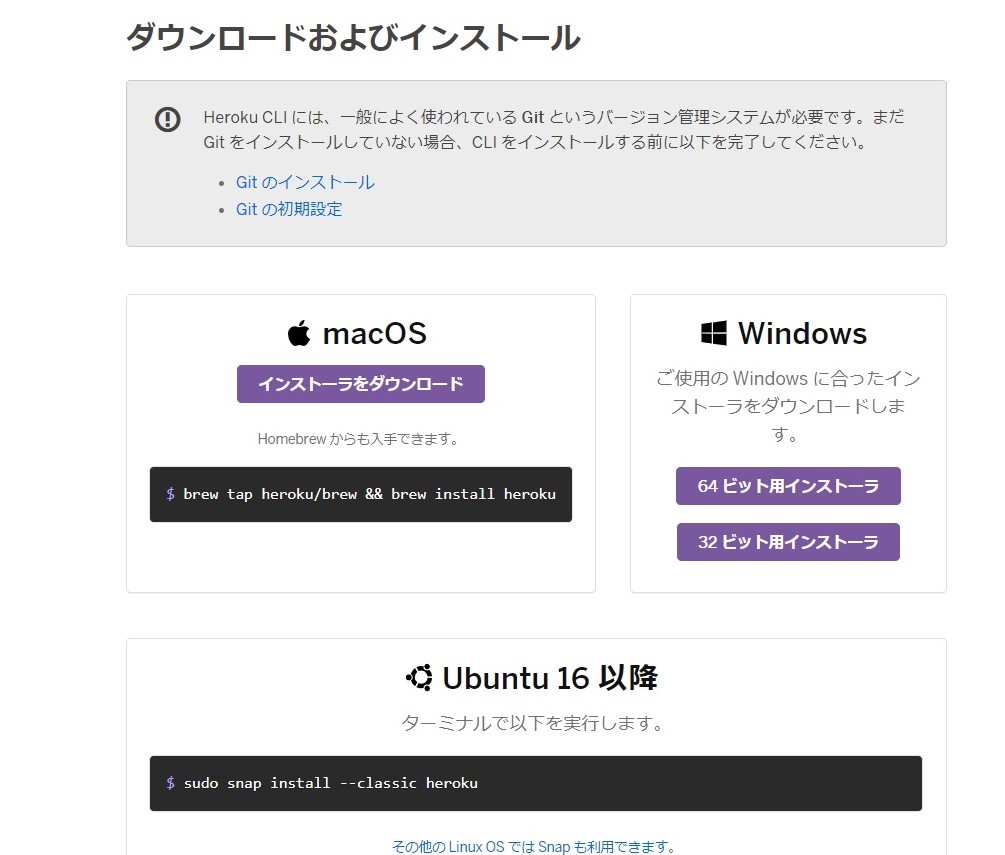
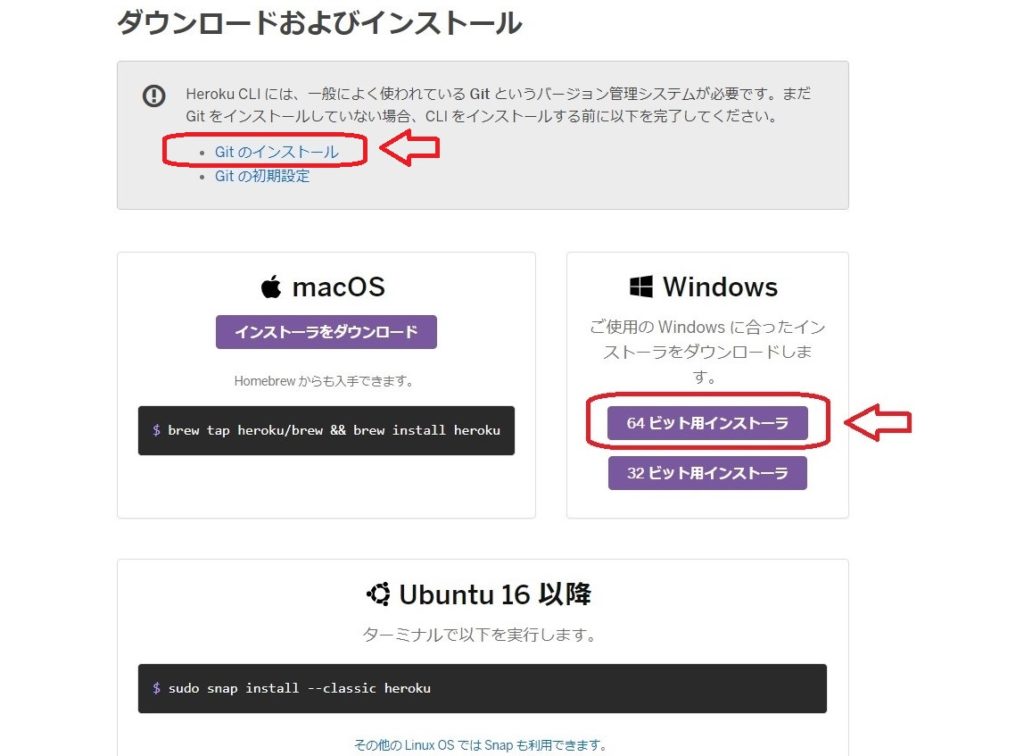
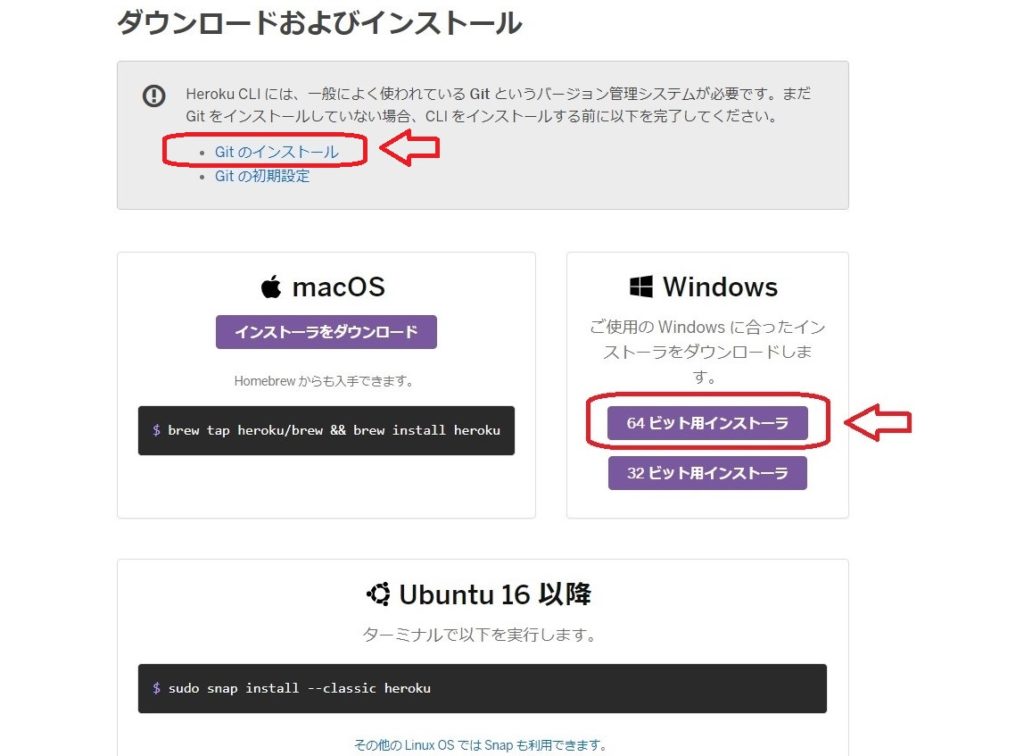
アクセスしたサイトのページに、「ダウンロードおよびインストール」という項目が出てきます。


Gitのインストール
まずは、Gitをインストールします。
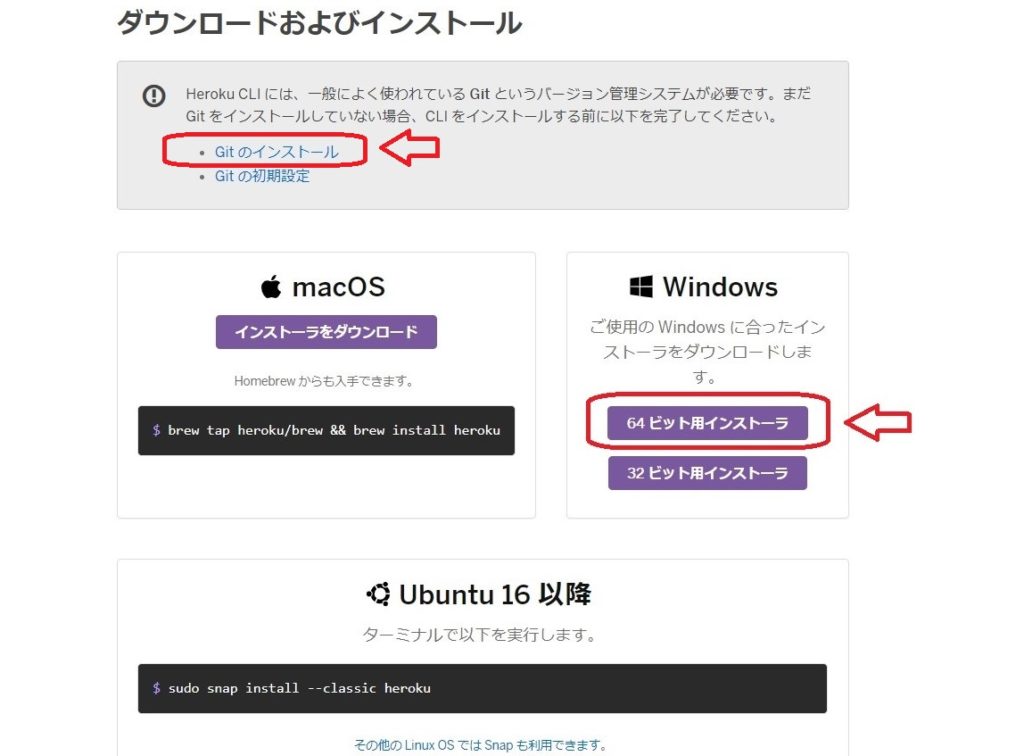
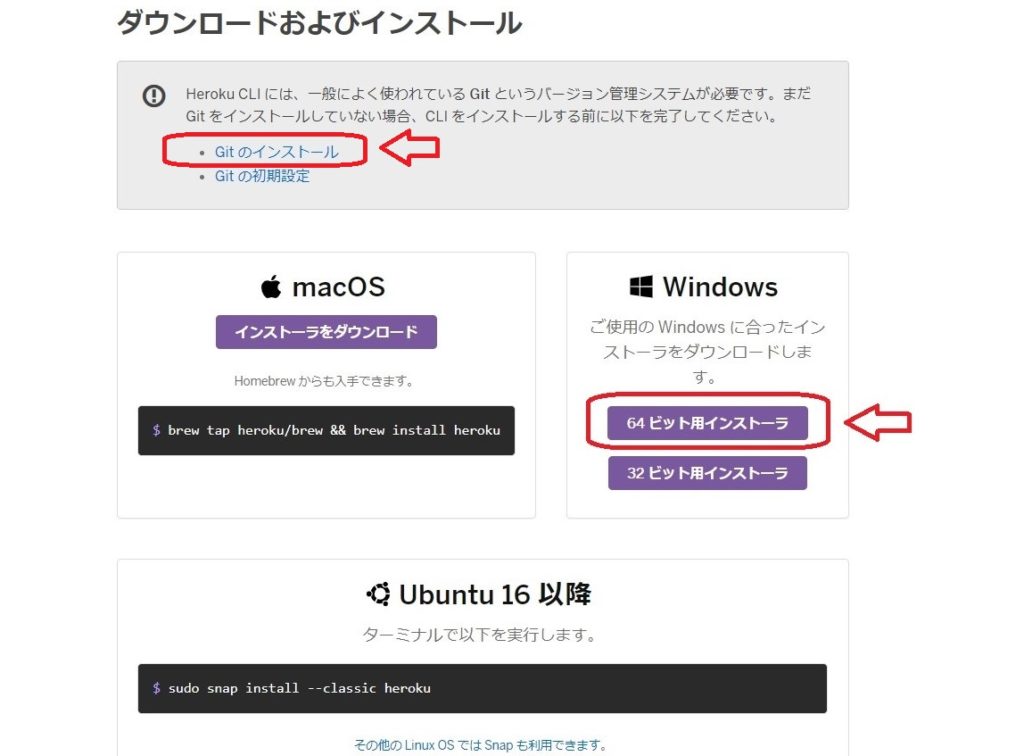
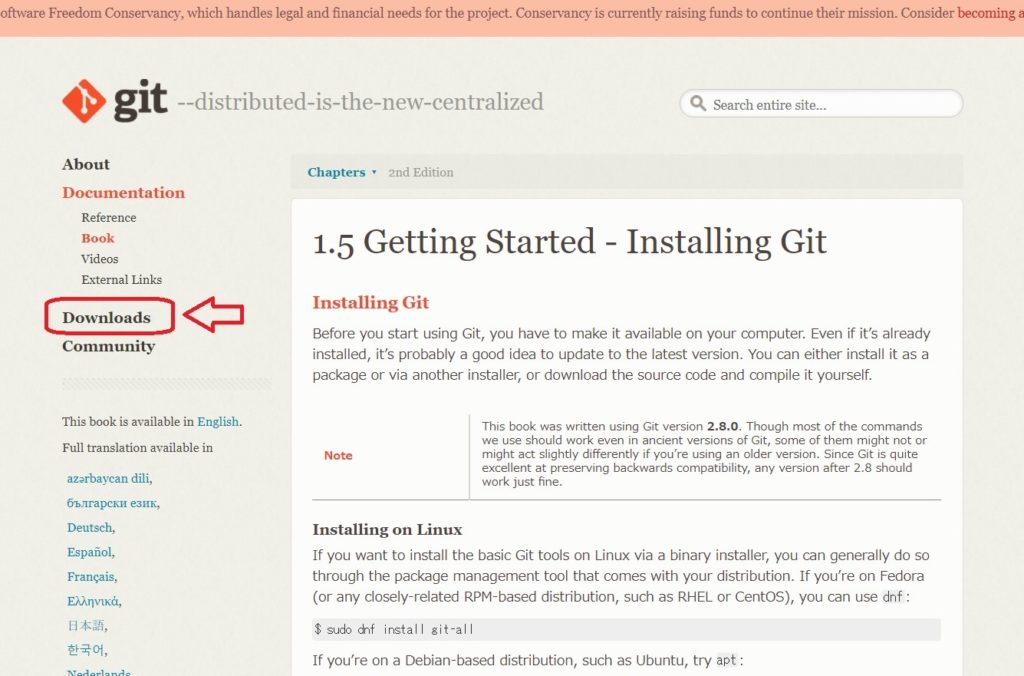
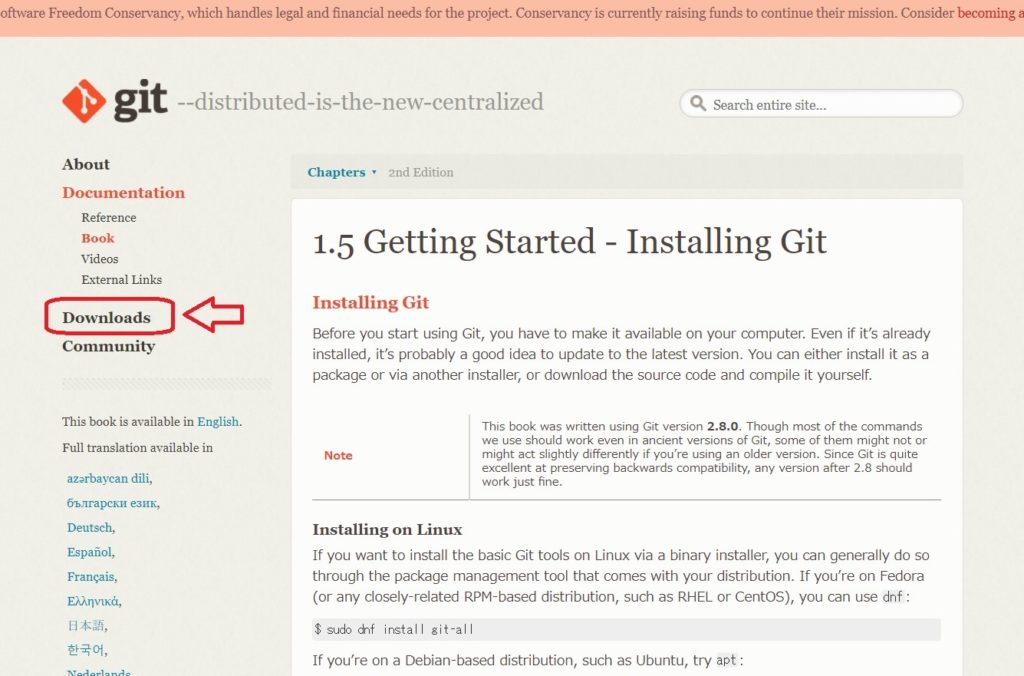
下図のように、「Gitのインストール」をクリックしてください。


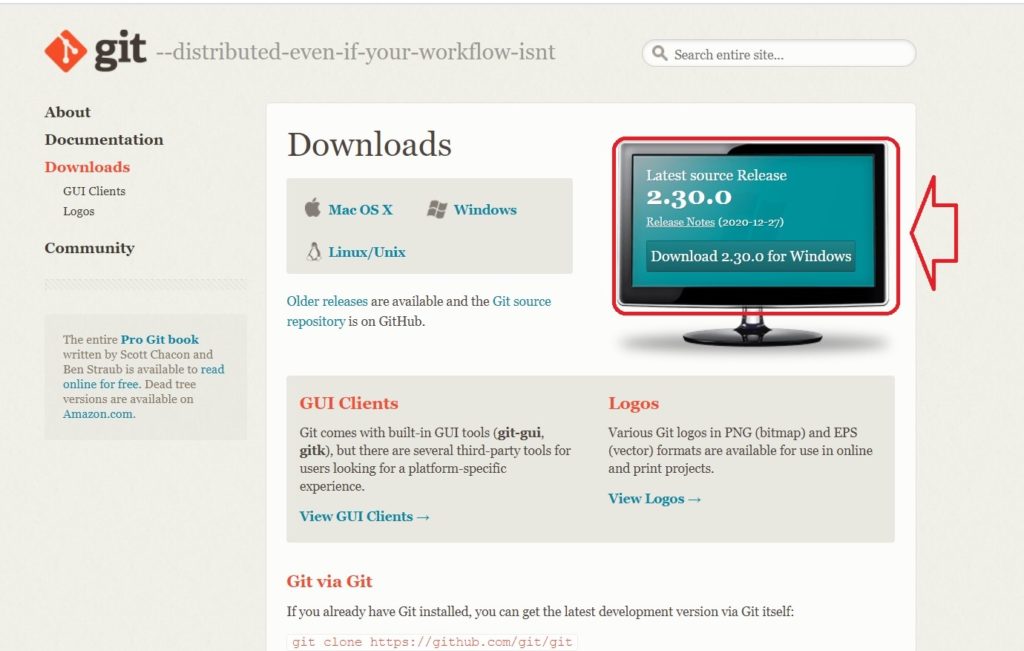
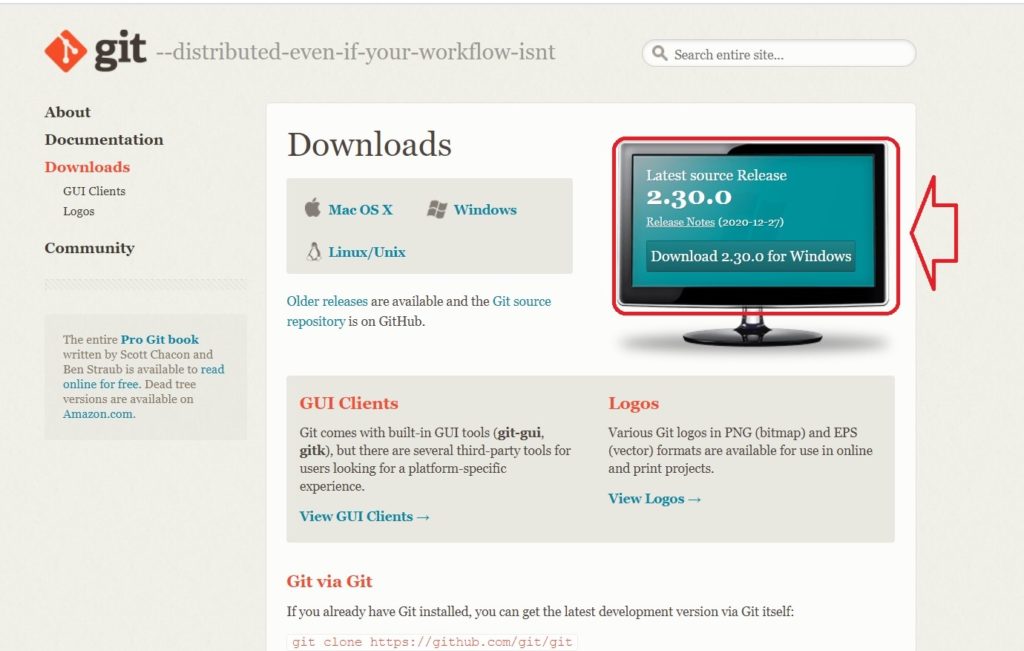
Gitのページに移動します。「Download」をクリックします。


ダウンロードページに遷移したら、自分のOSのものを選択します。


ダウンロードしたファイルを実行することで、Gitのインストールが始まります。
Gitのインストールについては、以下のサイトがわかりやすいです。


Heroku CLI(Command Line Interface)のインストール
Heroku CLIは、先ほどのサイトからダウンロードします。


ダウンロードしたファイルを実行すると、Heroku CLIのインストールが始まります。
基本的には、デフォルトの設定のままで、進めれば問題ありません。
Heroku CLIがインストールされたかの確認
WindowsのPowerShellかコマンドプロンプトでバージョンを確認してみます。
heroku --version
> heroku --version
heroku/7.47.6 win32-x64 node-v12.16.2Herokuにログイン
先ほどのPowerShellかコマンドプロンプト上で、以下のコマンドを入力します。
heroku login上記コマンドを入力すると、ブラウザーが起動して、Herokuのログイン画面が出てきます。


「Log in」をクリックすると、一度ログインできているなら、次の画面がでます。


Herokuアプリの作成
Heroku用のフォルダ(ここでは、worksとします)を用意して、そこに移動します。そこで、Herokuアプリを作るためのコマンドを入力します。Herokuアプリを「test-app」とします。
cd works
heroku create test-appドメインとgitのURLが発行されます。
Herokuにリモート接続
リモートで接続します。
git init
heroku git:remote -a test-appPythonアプリの用意
Pythonアプリを用意します。
用意するアプリは、Hello World的なものとします。
以下のファイルを用意します。
runtime.txt
python-3.7.3requirements.txt
Flask==1.0.2main.py
from flask import Flask
import os
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello, world!!"
if __name__ == "__main__":
port = int(os.getenv("PORT", 5000))
app.run(host="0.0.0.0", port=port)Procfile
web: python main.py├── 作業ディレクトリ
├── main.py
├── runtime.txt
├── requirements.txt
└── ProcfileHerokuへのデプロイ
Herokuへのデプロイを行います。
git init
git add .
git commit -m "first commit"
git push heroku maingit init ・・・ Gitの初期化
git add . ・・・ 作業ディレクトリにあるすべてのファイルを追加する
git commit -m "first commit" ・・・ Gitにコミットする
git push heroku main ・・・ Herokuにpushする
確認
Herokuにデプロイしたアプリがちゃんと動いているかを確認します。
ブラウザーを起動して、以下のURLを入力します。
https://test-app.herokuapp.com/ブラウザー上に、「Hello World!!!」が表示されているはずです。
まとめ
今回は、Herokuを使って、Webアプリを無料で公開する方法を紹介しました。






コメント