Pythonで、GUIアプリを作る方法を紹介します。
今回は、PythonでGUIアプリを作るライブラリである”Tkinter”を使い、ウィジェットをフレームに配置する方法を紹介します。
このようなことで、お困りの方は、いませんか?
・ウィンドウに、ボタンや文字表示を好きな場所に配置したいが、作り方がわからない。
このような困りごとを解決します。
”Tkinter”を使い、ウィジェットをフレームに配置する方法を紹介します。
フレームに、ウィジェットを配置する方法
pack()関数を使い、ウィジェットを配置します。
以下のページで使い方を紹介しています。
フレームに、ウィジェットを成り行きで配置する
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text='Your name')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame1,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame1,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack()
label1.pack()
entry1.pack()
button1.pack()
button2.pack()
button3.pack()
# ウィンドウの表示開始
root.mainloop()
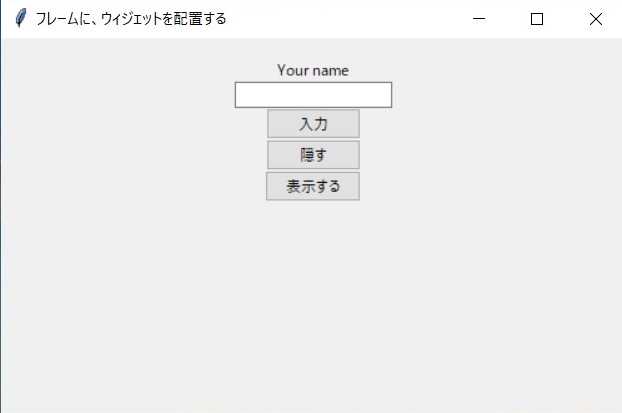
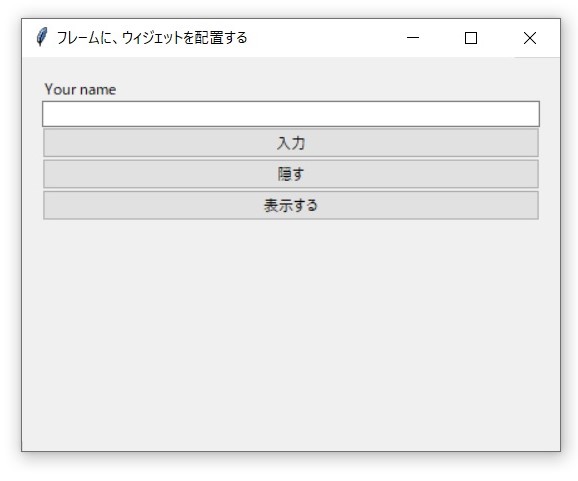
実行結果


フレームに、ウィジェットを横に並べて配置する(side)
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text='Your name')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame1,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame1,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack(side='left')
label1.pack(side='left')
entry1.pack(side='left')
button1.pack(side='left')
button2.pack(side='left')
button3.pack(side='left')
# ウィンドウの表示開始
root.mainloop()
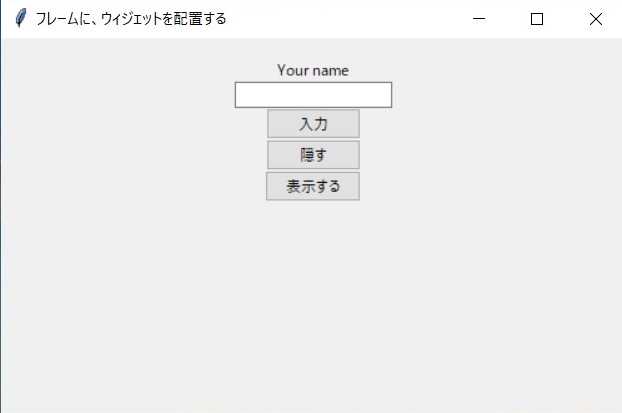
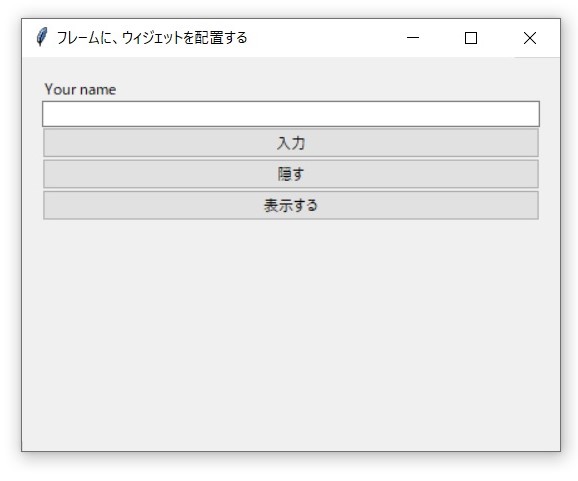
実行結果


フレームに、ウィジェットをウィンドウ幅に広げて並べて配置する(fill)
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text='Your name')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame1,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame1,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack(fill='both')
label1.pack(fill='both')
entry1.pack(fill='both')
button1.pack(fill = 'both')
button2.pack(fill = 'both')
button3.pack(fill = 'both')
# ウィンドウの表示開始
root.mainloop()
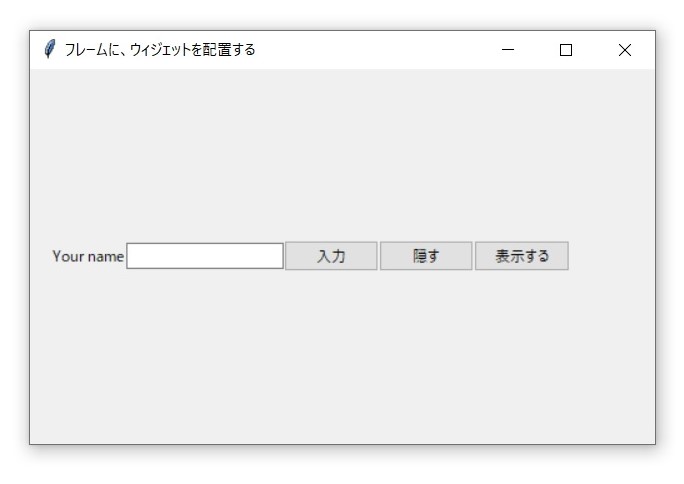
実行結果


フレームに、ウィジェットをウィンドウ高さに広げて横に並べて配置する(fill、side)
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text=' Your name ')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame1,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame1,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack(fill='both', side='left')
label1.pack(fill='both', side='left')
entry1.pack(fill='both', side='left')
button1.pack(fill = 'both', side='left')
button2.pack(fill = 'both', side='left')
button3.pack(fill = 'both', side='left')
# ウィンドウの表示開始
root.mainloop()
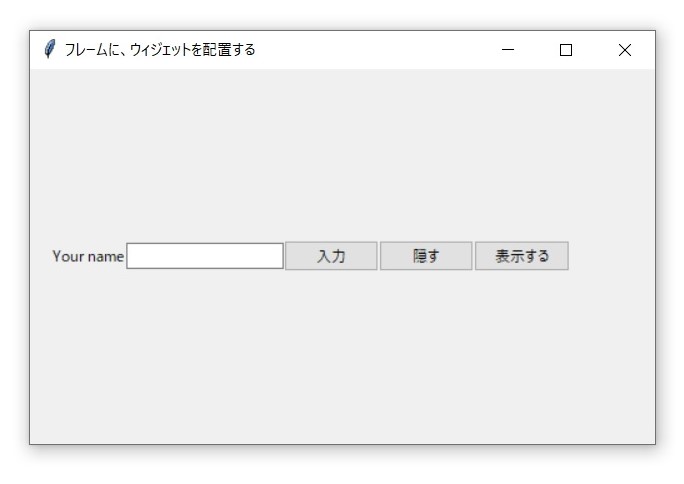
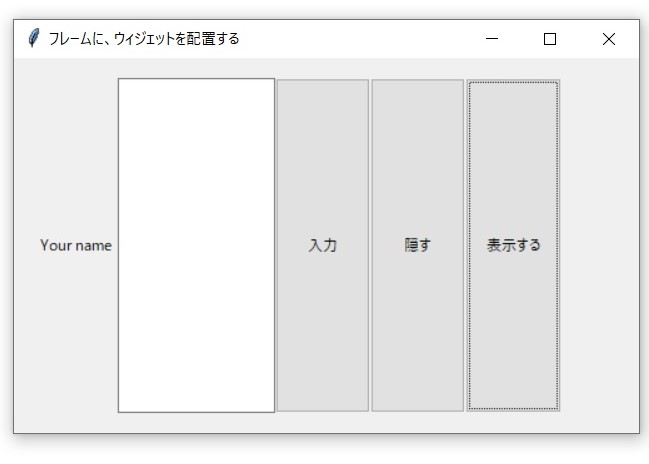
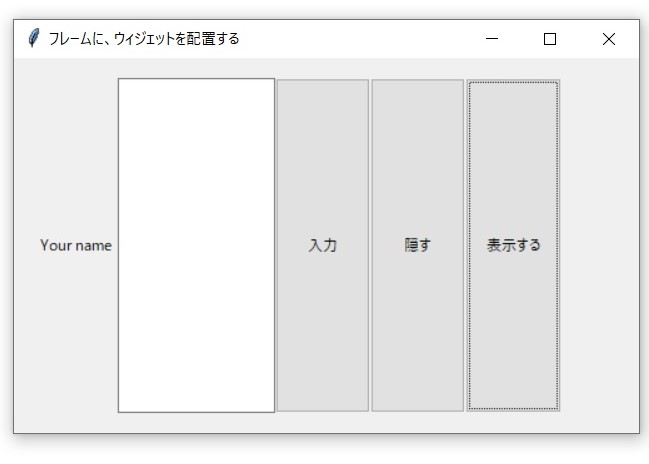
実行結果


フレームに、ウィジェットを配置する(anchor)
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text=' あなたの名前は、なんですか??????? ')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame1,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame1,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack(anchor = 'se')
label1.pack(anchor = 'se')
entry1.pack(anchor = 'se')
button1.pack(anchor = 'sw')
button2.pack(anchor = 'se')
button3.pack(anchor = 'sw')
# ウィンドウの表示開始
root.mainloop()
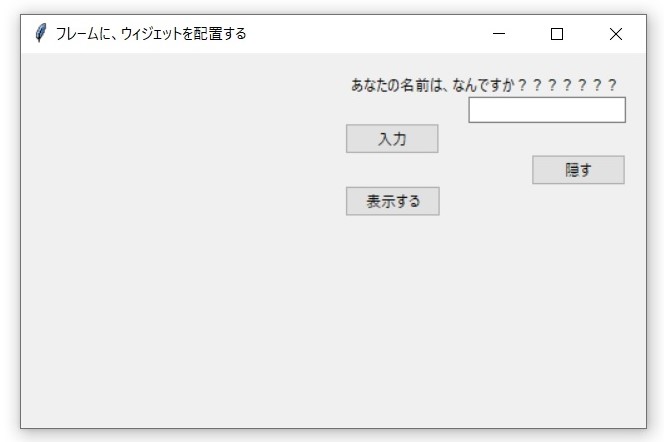
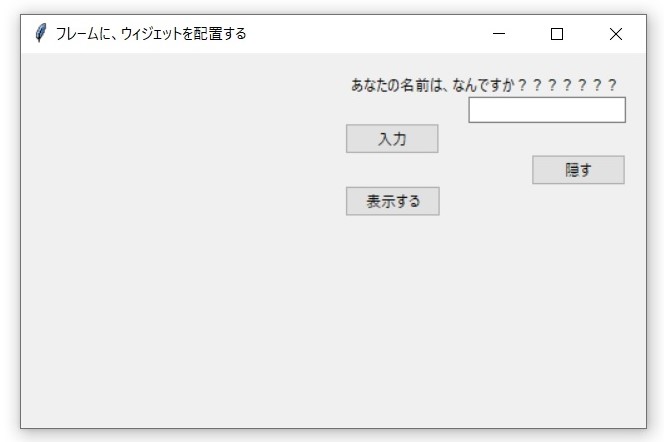
実行結果


ウィジェットをフレームに入れて、複数のフレームを配置する
サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# ウィンドウの作成
root = Tk()
root.title('フレームに、ウィジェットを配置する')
root.geometry('500x300') # ウィンドウサイズを設定する
# ウィジェットの作成
# フレームの作成
frame1 = ttk.Frame(root, padding=16)
frame2 = ttk.Frame(root, padding=16)
# ラベルの作成
label1 = ttk.Label(frame1, text=' あなたの名前は、なんですか??????? ')
# エントリの作成
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
# ボタン押下時の処理
def hide():
button2.lower()
def show():
frame1.lower()
# ボタンの作成
button1 = ttk.Button(
frame1,
text=' 入力 ',
command=lambda: print('Hello, %s.' % t.get())
)
# ボタンの作成
button2 = ttk.Button(
frame2,
text = ' 隠す ',
command = hide
)
# ボタンの作成
button3 = ttk.Button(
frame2,
text = ' 表示する ',
command = show
)
# レイアウト
frame1.pack()
frame2.pack()
label1.pack(fill='both')
entry1.pack(fill='both')
button1.pack(fill='both')
button2.pack(side='left')
button3.pack()
# ウィンドウの表示開始
root.mainloop()
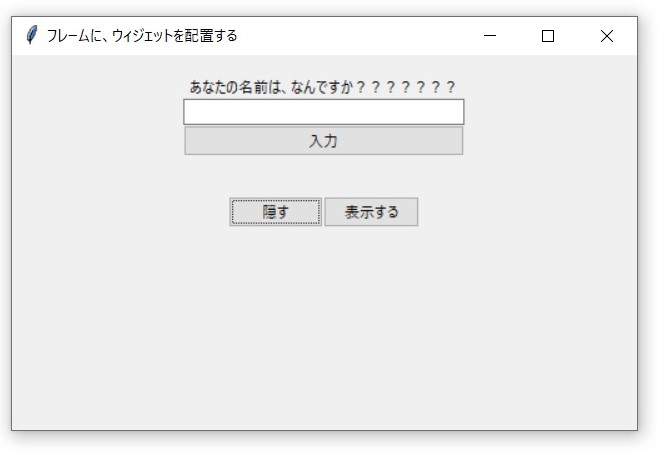
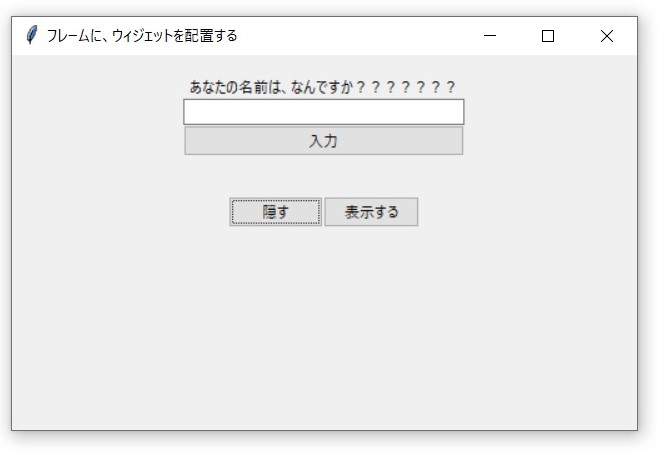
実行結果


まとめ
Tkinterのウィジェットを配置する方法(pack編)を紹介しました。
参考

Python Tk 4

Tkinter 入門: 2. Widget を配置しよう
demostrations of Tkinter
リンク

コメント