Pythonで、GUIアプリを作るには、Tkinterというライブラリを使う方法があります。
Tkinterでは、ウィジェットというGUI部品を、ウィンドウに配置することで、GUIアプリを作っていきます。
ウィジェットを配置する方法は、pack、grid、placeという3つの方法があります。
今回は、gridという方法を紹介します。
「grid」の使い方
「grid」の使い方は、以下のページで紹介しています。
サンプルコード
column、rowの使い方
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# メインウィンドウ作成
app = Tk()
app.geometry("600x400")
# 青色のキャンバス作成
canvas1 = Canvas(
app,
width=300,
height=100,
bg="blue"
)
# 1つ目のボタン作成
button1 = Button(
app,
width=10,
height=1,
text="ボタン1"
)
# 2つ目のボタン作成
button2 = Button(
app,
width=20,
height=2,
text="ボタン2"
)
# ウィジェットの配置
canvas1.grid(
column=0,
row=0
)
button1.grid(
column=1,
row=0
)
button2.grid(
column=0,
row=1
)
# メインループ
app.mainloop()
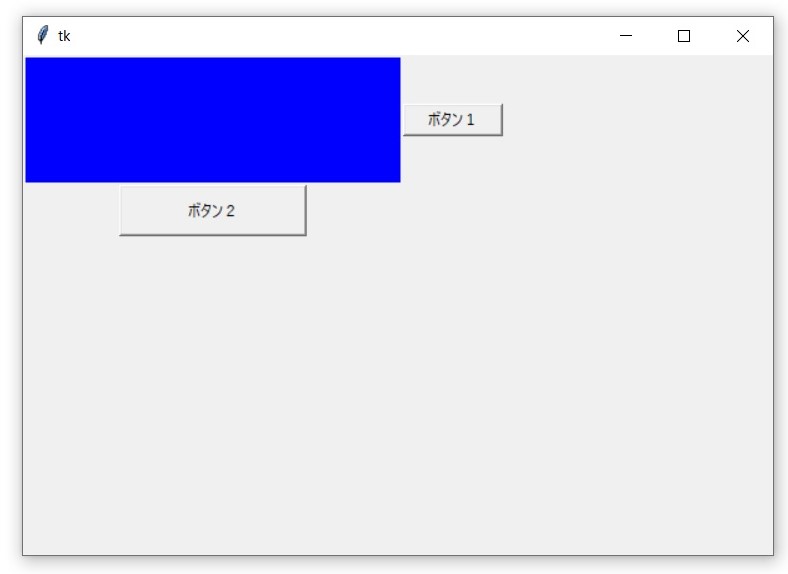
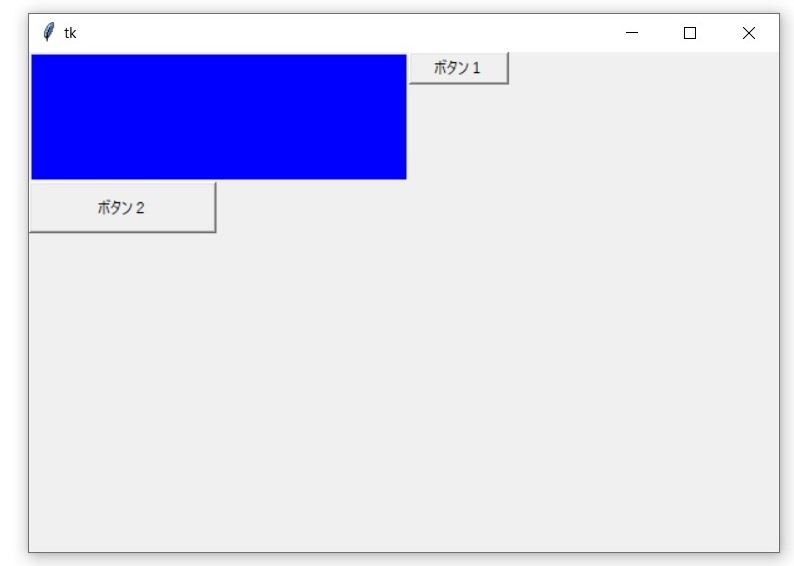
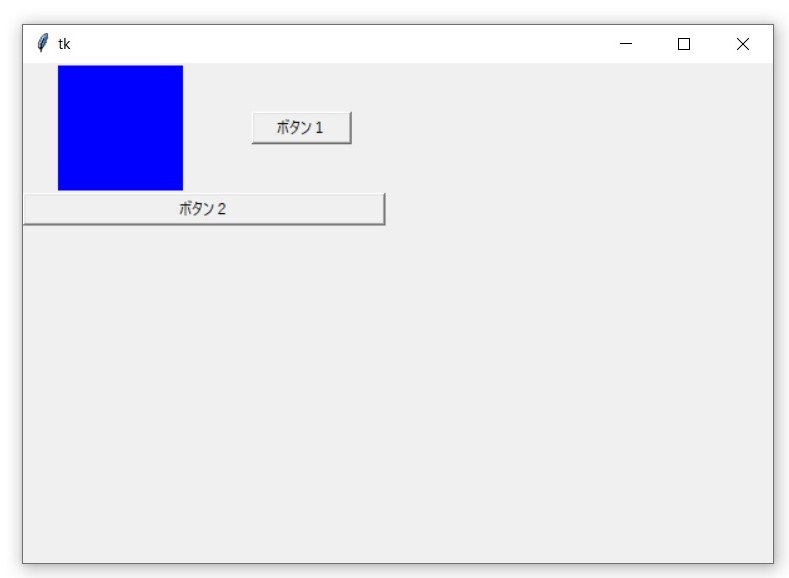
実行結果



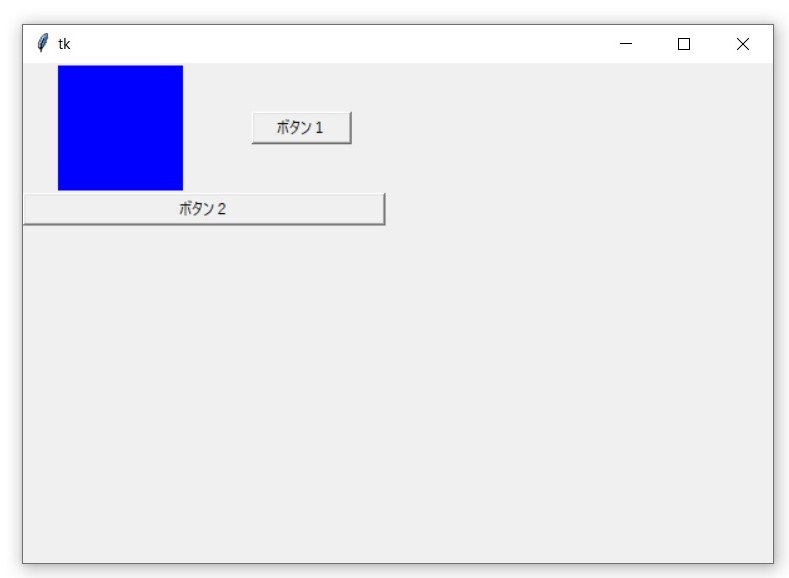
stickyの使い方
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# メインウィンドウ作成
app = Tk()
app.geometry("600x400")
# 青色のキャンバス作成
canvas1 = Canvas(
app,
width=300,
height=100,
bg="blue"
)
# 1つ目のボタン作成
button1 = Button(
app,
width=10,
height=1,
text="ボタン1"
)
# 2つ目のボタン作成
button2 = Button(
app,
width=20,
height=2,
text="ボタン2"
)
# ウィジェットの配置
canvas1.grid(
column=0,
row=0
)
button1.grid(
column=1,
row=0,
sticky=NE
)
button2.grid(
column=0,
row=1,
sticky=NW
)
# メインループ
app.mainloop()
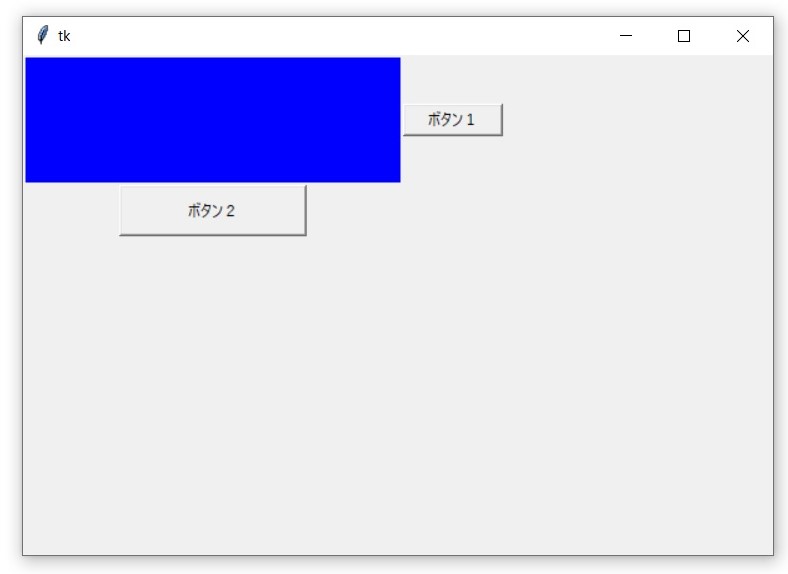
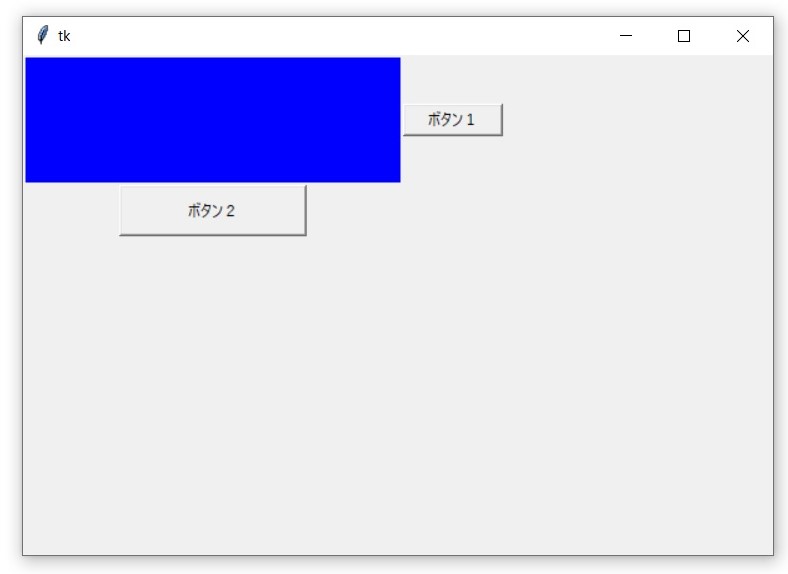
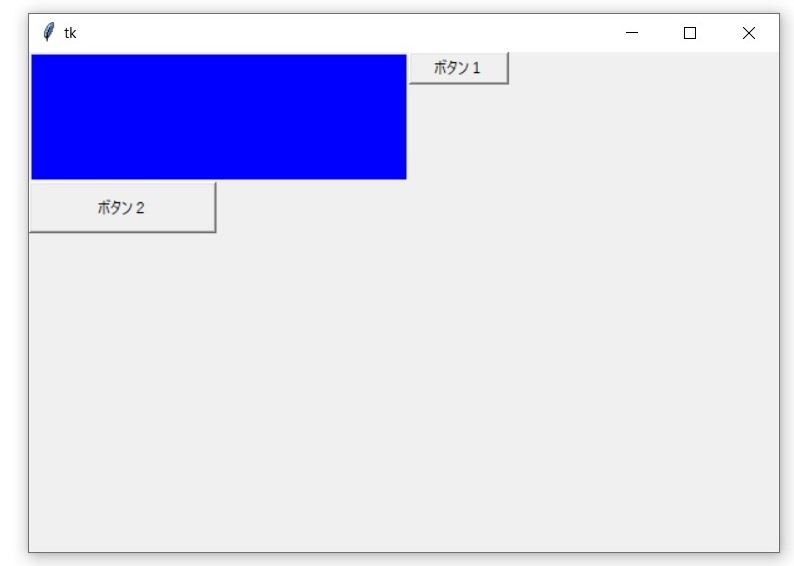
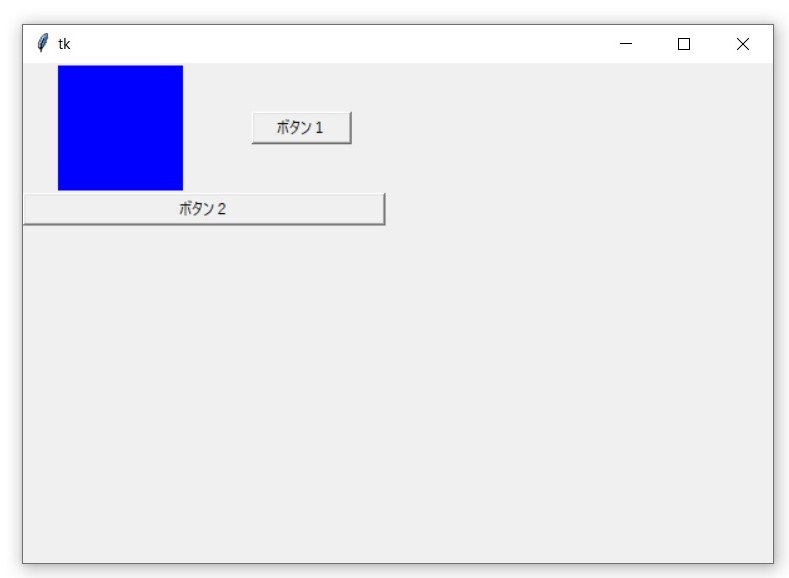
実行結果



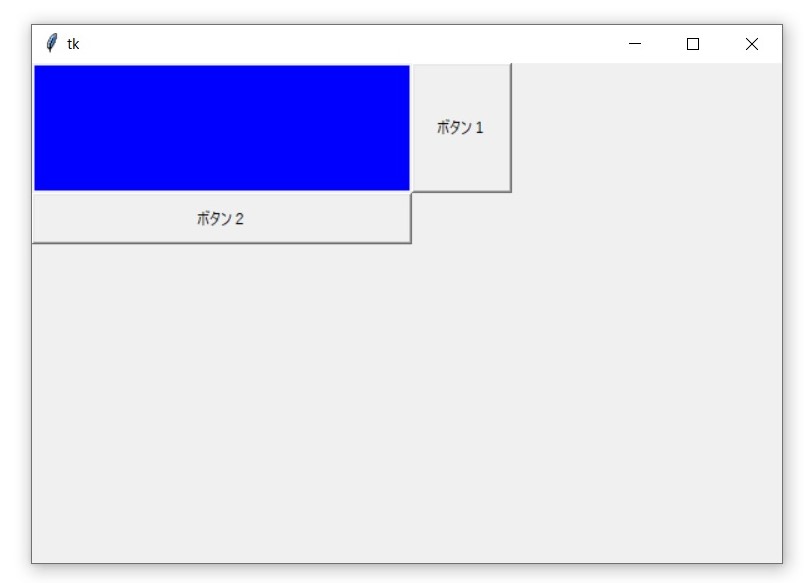
stickyの使い方( ”+” でウィジェットを引き延ばす )
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# メインウィンドウ作成
app = Tk()
app.geometry("600x400")
# 青色のキャンバス作成
canvas1 = Canvas(
app,
width=300,
height=100,
bg="blue"
)
# 1つ目のボタン作成
button1 = Button(
app,
width=10,
height=1,
text="ボタン1"
)
# 2つ目のボタン作成
button2 = Button(
app,
width=20,
height=2,
text="ボタン2"
)
# ウィジェットの配置
canvas1.grid(
column=0,
row=0
)
button1.grid(
column=1,
row=0,
sticky=NE+SE
)
button2.grid(
column=0,
row=1,
sticky=NW+NE
)
# メインループ
app.mainloop()
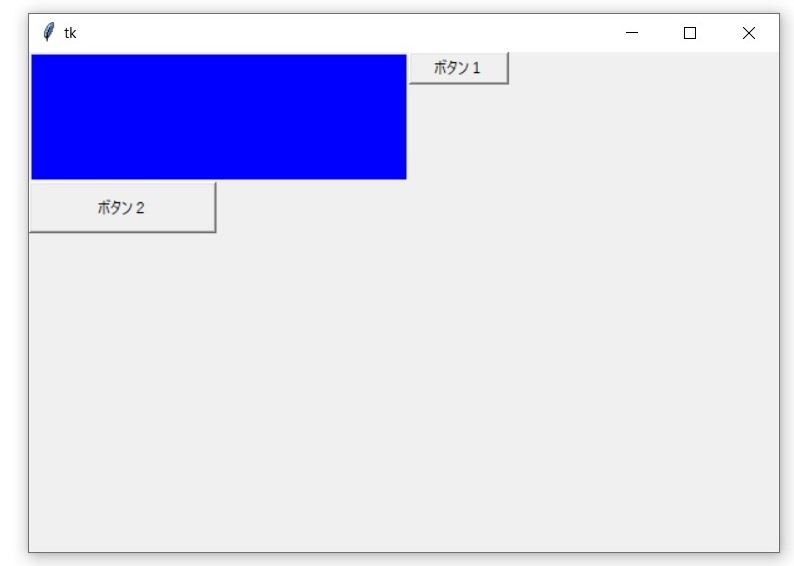
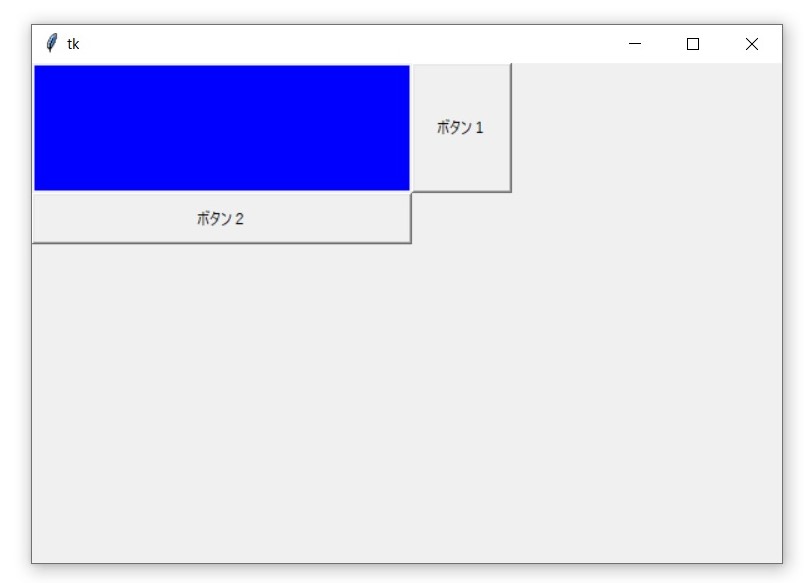
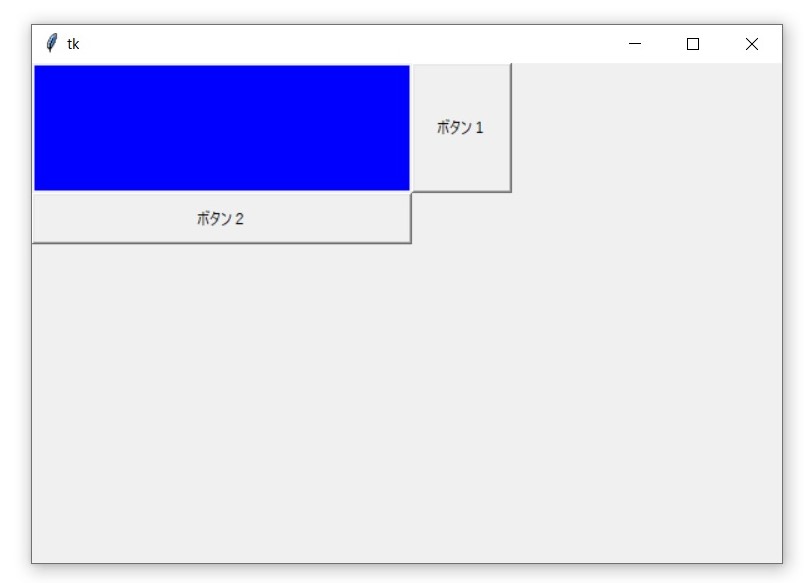
実行結果



columnspanの使い方
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# メインウィンドウ作成
app = Tk()
app.geometry("600x400")
# 青色のキャンバス作成
canvas1 = Canvas(
app,
width=100,
height=100,
bg="blue"
)
# 1つ目のボタン作成
button1 = Button(
app,
width=10,
height=1,
text="ボタン1"
)
# 2つ目のボタン作成
button2 = Button(
app,
width=40,
height=1,
text="ボタン2"
)
# ウィジェットの配置
canvas1.grid(
column=0,
row=0
)
button1.grid(
column=1,
row=0
)
button2.grid(
column=0,
columnspan=2,
row=1
)
# メインループ
app.mainloop()
実行結果



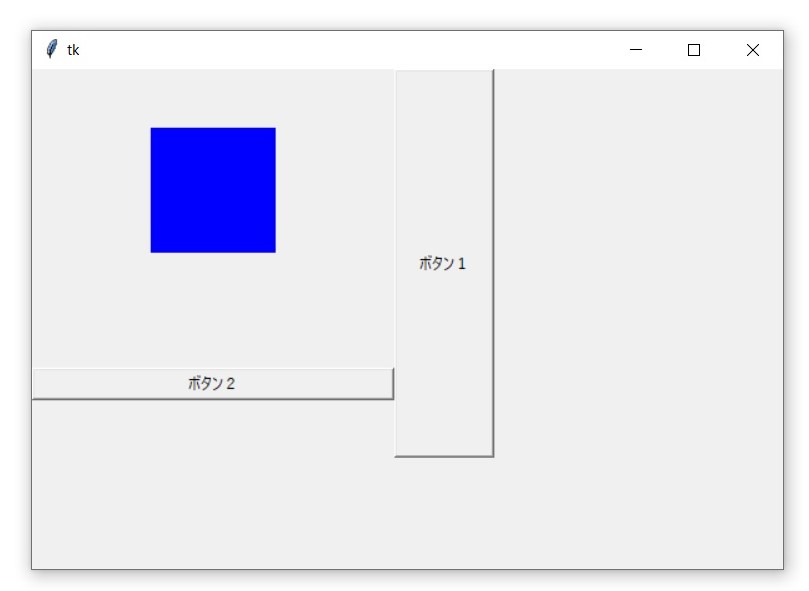
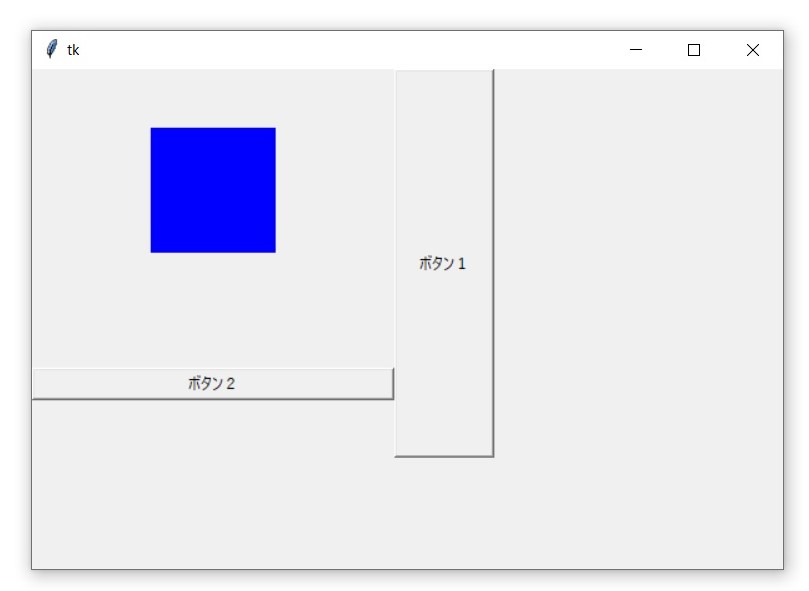
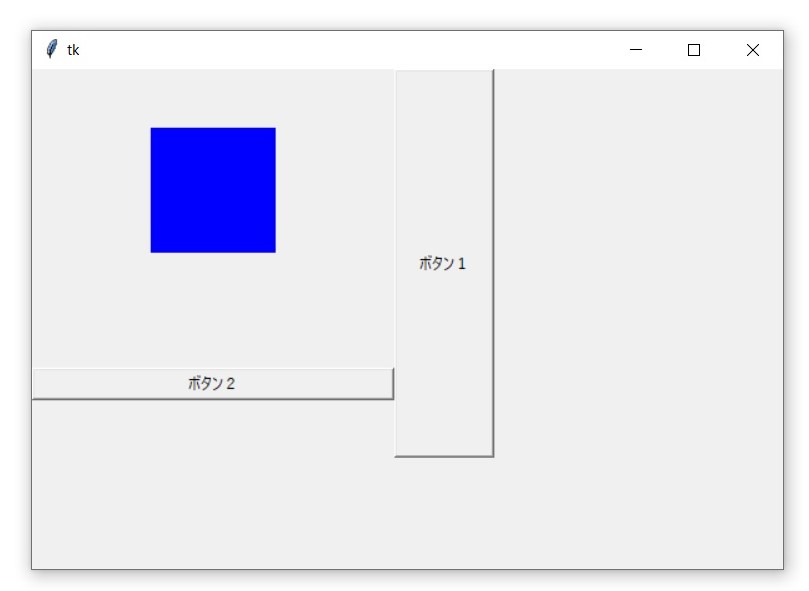
rowspanの使い方
#!usr/bin/env python
# -*- coding: utf-8 -*-
from tkinter import *
from tkinter import ttk
# メインウィンドウ作成
app = Tk()
app.geometry("600x400")
# 青色のキャンバス作成
canvas1 = Canvas(
app,
width=100,
height=100,
bg="blue"
)
# 1つ目のボタン作成
button1 = Button(
app,
width=10,
height=20,
text="ボタン1"
)
# 2つ目のボタン作成
button2 = Button(
app,
width=40,
height=1,
text="ボタン2"
)
# ウィジェットの配置
canvas1.grid(
column=0,
row=0
)
button1.grid(
column=1,
rowspan=2,
row=0
)
button2.grid(
column=0,
row=1
)
# メインループ
app.mainloop()
実行結果



まとめ
Tkinterで、ウィジェットを配置する方法として、gridを紹介しました。
Pythonを勉強するなら、独学より、きちんとした講座で勉強するほうが効率的です。わからないこともすぐに聞けるので。
わからないことを調べるのは時間がかかります。
Pythonコース







コメント