
PySimpleGUIでは、複数のGUI部品を、横に並べるようなレイアウトを持つGUIアプリが簡単に作れます。これにより、より自由度の高く情報量も多いGUIアプリを作ることができます。
PySimpleGUIでは、様々なGUI部品が用意されていますが、この記事では、これらGUI部品を横に並べて表示できるGUIアプリの作り方を紹介します。
この記事に載っているサンプルコードをコピーして、Pythonで実行すれば、簡単に動きを確認できますので、是非試してみて下さい。
この記事では、公式サイトから、各テーマに沿った内容を紹介しています。公式サイトは、英語で書かれており、多くの情報が載っていますが、ちょっと読みづらいです。
この記事では、初心者にもわかりやすいように、各処理の内容を、サンプルコード内にコメントとして載せています。
もう少し詳しく知りたい方は、公式サイトも見に行ってください。
GUI部品を横に並べて表示するGUIアプリ
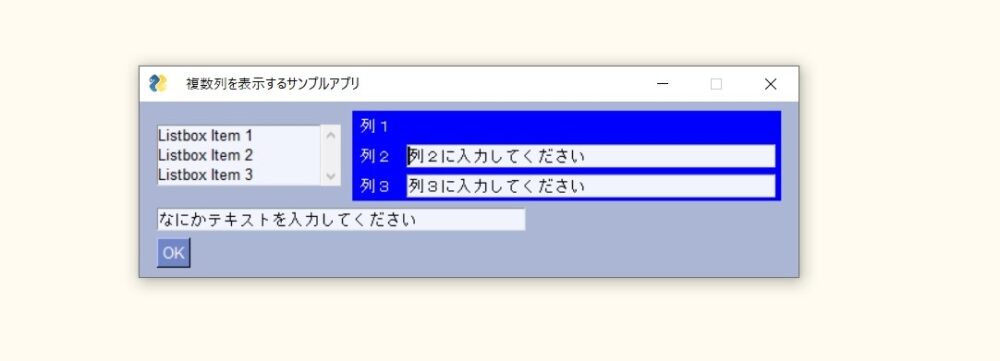
このサンプルコードは、
リストボックスの横に、3段からなるGUI部品を配置しています。
OKボタンを押すと、リストボックスや各テキスト入力欄に入力された値を、ポップアップ内に表示します。


サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
import PySimpleGUI as sg
sg.ChangeLookAndFeel('BlueMono')
# 列要素レイアウト(1段目:テキスト、2段目:テキスト、テキスト入力欄、3段目:テキスト、テキスト入力欄)
col = [[sg.Text('列1', text_color='white', background_color='blue')],
[sg.Text('列2', text_color='white', background_color='blue'), sg.Input('列2に入力してください')],
[sg.Text('列3', text_color='white', background_color='blue'), sg.Input('列3に入力してください')]]
# レイアウト(1段目:リストボックス、列要素レイアウト、2段目:テキスト入力欄、3段目:ボタン)
layout = [
[sg.Listbox(values=('Listbox Item 1', 'Listbox Item 2', 'Listbox Item 3'), size=(20,3)), sg.Column(col, background_color='blue')],
[sg.Input('なにかテキストを入力してください')],
[sg.OK()]
]
# ウィンドウの生成と、入力待ち(二つの処理を一つにまとめて書いています)
event, values = sg.Window(' 複数列を表示するサンプルアプリ', layout).Read()
# 入力された値をポップアップで表示する。
sg.popup(event, values, line_width=200)
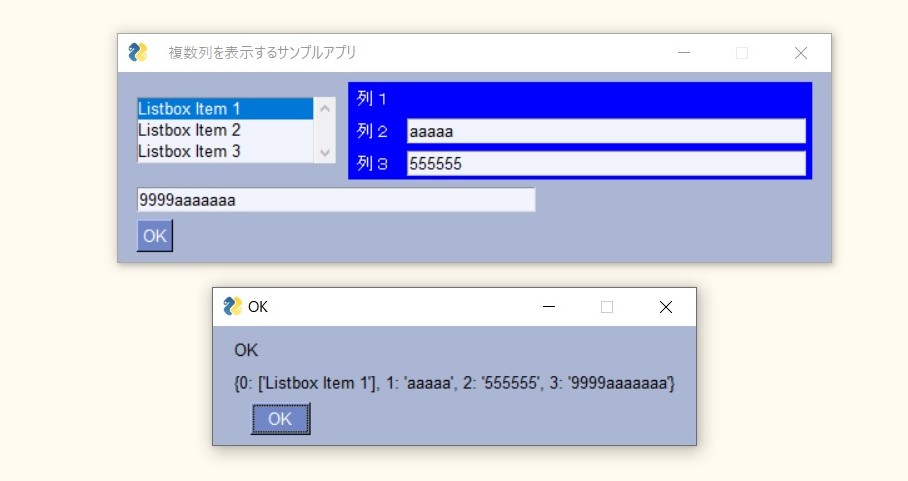
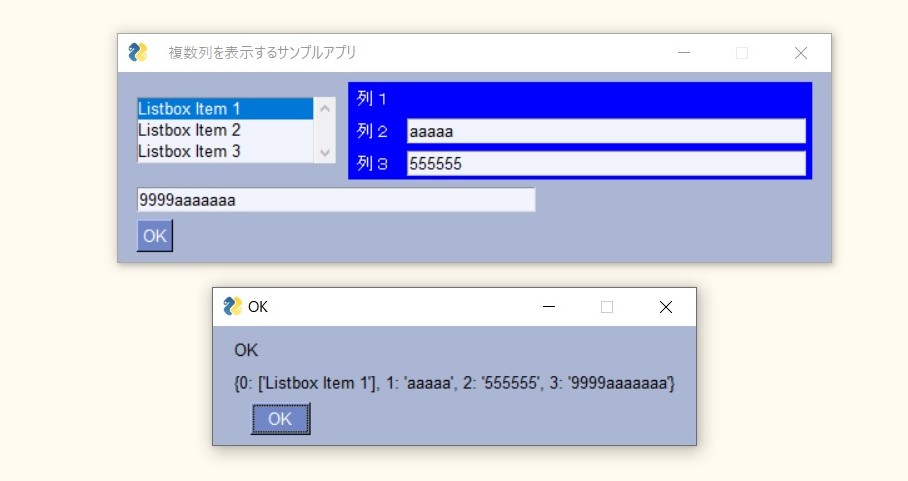
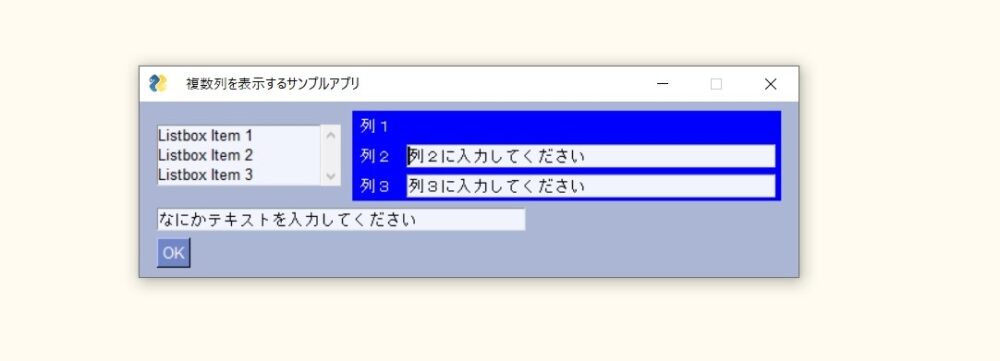
実行すると、
下図のようなウィンドウが立ち上がります。


リストボックスでなにかを選択したり、3つあるテキスト入力欄になにかテキストを入力して、「OK」ボタンを押すと、ポップアップが表示されます。このポップアップに、先ほど入力したテキスト等が表示されています。
ちなみに、valuesの番号は、左→右、上→下の順番で自動的にアサインされています。
今回のアプリでは、
0:リストボックス
1:列2のテキスト入力欄
2:列3のテキスト入力欄
3:ボタン上のテキスト入力欄


まとめ
今回は、Pythonライブラリである、PySimpleGUIで、GUI部品を横に並べたGUIアプリの作り方を紹介しました。
Pythonでプログラムを作るのなら、ラズパイが安くて、環境構築も楽で、おすすめです。
Raspberry Pi は、Raspberry Pi Foundationによって開発された低価格で小型のシングルボードコンピュータです。最初は教育目的で2012年にリリースされましたが、その手頃な価格と高性能により、教育用にとどまらず、さまざまなプロジェクトやプロトタイピングのプラットフォームとして広く利用されています。Raspberry Piは、LinuxベースのOSを主に使用し、簡単にカスタマイズ可能であるため、プログラミングやエレクトロニクスの教育、IoTデバイス、ホームオートメーション、メディアセンターなどに活用されています。
デイトラは総受講者数30,000人超の、Webスキルを学べる国内最大規模のオンラインスクールです。
動画コンテンツを見ながら自習を行い、わからないところをチャットツールで質問を行うという形式で学習を行います。そのため、時間・場所を選ばず自分のペースで学習できます。
デイトラ最大の特徴はフリーランスや副業を意識したコースを中心としていることです。Web系フリーランスに必要なスキルを学べるコースを備えており、実際に多数の受講生がフリーランスとなっています。
<オススメポイント>
1. フリーランス/副業を意識したカリキュラム
デイトラは運営陣が全員元フリーランスで、フリーランス向けメディア「東京フリーランス」の運営も行っています。そのためフリーランスに求められるスキル感や現在の流行、そして案件獲得の方法にまで精通しており、カリキュラムにもそのノウハウを反映しています。
「何かを作れるようになる」といった漠然としたゴールではなく、「実際に仕事を受けられるレベルに達する」ことをゴールとしているため、カリキュラムは非常にハイレベルです。
■提供中のコース一覧
・Web制作コース
・Webアプリ開発コース
・Webデザインコース
・Shopifyコース
・動画制作コース
・Pythonコース
・Webマーケティングコース
・AIライティングコース
・Javaコース
2. 受講生による好意的な口コミ
デイトラはTwitter・ブログともに受講生による好意的な口コミが非常に多いです。
カリキュラムやウェビナーなどのサービスの質に満足する声や、実際に案件を獲得できた・転職に成功したなどの成果報告が多数見られます。実際に受講した方の満足する声が多いからこそ、それを見た人が安心して受講に踏み切られています。
デイトラが一年間で8000人以上から受講してもらえたのも、口コミで人が人を呼ぶ構造になっているのが最大の要因です。
3. 圧倒的なコストパフォーマンス
デイトラは一年間のサポート付きで99,800円と格安でサービスを提供しています(例:Web制作コース)。一般的なプログラミングスクールが数十万円の受講料でサポート期間も三ヵ月ほどであることが多いため、それらに比べて非常に安価な価格設定となっています。
さらに、卒業後はカリキュラムの閲覧が不可になるスクールも多い中、デイトラは一度受講したらその後もカリキュラムを見放題です。カリキュラムは随時アップデートされるため、「常に最新の情報を提供してくれる教材」として活用される方も多いです。
デイトラは完全オンラインで教室を持たないスクールで、受講生の口コミによる集客が中心となっています。そのため固定費・広告費を抑え、格安でサービス提供を行えています。
デイトラ

- 【PythonでGUIアプリ入門】PySimpleGUI、Pyperclip を使った クリップボードアプリ の作り方



- 【PythonでGUIアプリ入門】PySimpleGUI を使った タイマーストップアプリ の作り方



- 【Python(PySimpleGUI)でGUIアプリ入門】Pythonアプリを起動するランチャソフトの作り方



- 【PythonでGUIアプリ入門】OpenCV、PySimpleGUIによるPCカメラ映像を使った映像加工アプリの作り方



- 【PythonでGUIアプリ入門】OpenCV、PySimpleGUIで、PCカメラで撮影した映像を表示するアプリの作り方



- 【PythonでGUIアプリ入門】OpenCV、PySimpleGUIを使った、メディアプレイヤーアプリの作り方




コメント