
PySimpleGUIでは、キーボードから入力した文字を、ウィンドウに表示するGUIアプリを、簡単に作れます。
Pythonライブラリである、PySimpleGUIは、キーボードから入力した文字を、ウィンドウに表示するGUIアプリを、簡単に作れます。
この記事に載っているサンプルコードをコピーして、Pythonで実行すれば、簡単に動きを確認できますので、是非試してみて下さい。
この記事では、公式サイトから、各テーマに沿った内容を紹介しています。公式サイトは、英語で書かれており、多くの情報が載っていますが、ちょっと読みづらいです。
この記事では、初心者にもわかりやすいように、各処理の内容を、サンプルコード内にコメントとして載せています。
もう少し詳しく知りたい方は、公式サイトも見に行ってください。
キーボードから入力された文字をウィンドウに表示するGUIアプリ
このサンプルコードは、
・テキスト入力欄に、キーボードからなにか文字を入力して、「GOボタン」を押すと、テキスト出力欄に、その文字が表示されます。
・「Clear」ボタンを押すと、テキスト出力欄の内容が消えます。


サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
import PySimpleGUI as sg
# レイアウト(1段目:テキスト、2段目:テキスト、3段目:テキスト出力欄、4段目:テキスト入力欄、5段目:ボタン、ボタン、ボタン)
layout = [ [sg.Text('下の入力欄になにか入力して「GO」ボタンを押してください。:')],
[sg.Text('「Clear」ボタンを押すと、画面をクリアします。:')],
[sg.Text('入力欄'),sg.In(key='-IN-')],
[sg.Output(size=(50,10), key='-OUTPUT-')],
[sg.Button('Go'), sg.Button('Clear'), sg.Button('Exit')] ]
window = sg.Window(' テキスト表示アプリ ', layout)
while True:
# ユーザからの入力を待ちます。入力があると、次の処理に進みます。
event, values = window.read()
# テキスト入力欄に入力されたときのeventとvaluesを表示
print('event=',event, '、values=',values)
# テキスト入力値のみを表示
print('入力値=',values['-IN-'])
# ウィンドウの右上の×を押したときの処理、「Exit」ボタンを押したときの処理
if event in (sg.WIN_CLOSED, 'Exit'):
break
# 「Clear」ボタンを押したときの処理
if event == 'Clear':
# 「-OUTPUT-」領域を、空白で更新します。
window['-OUTPUT-'].update('')
window.close()
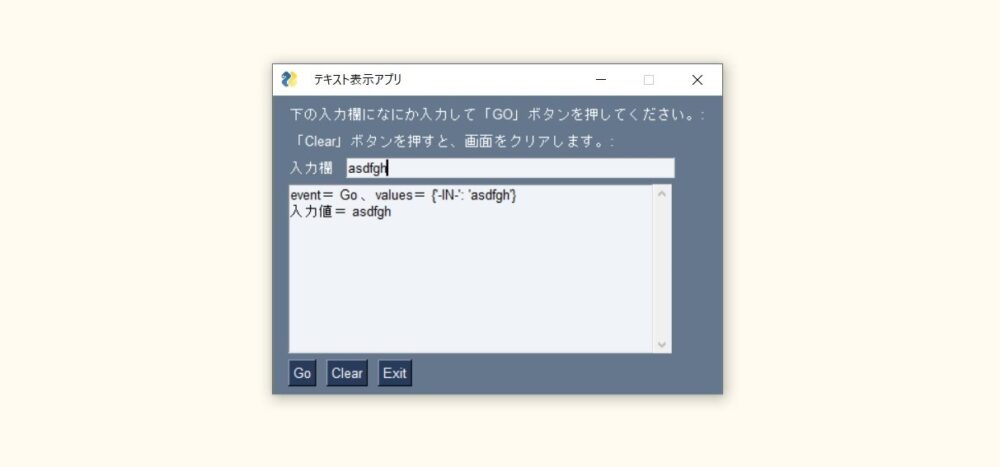
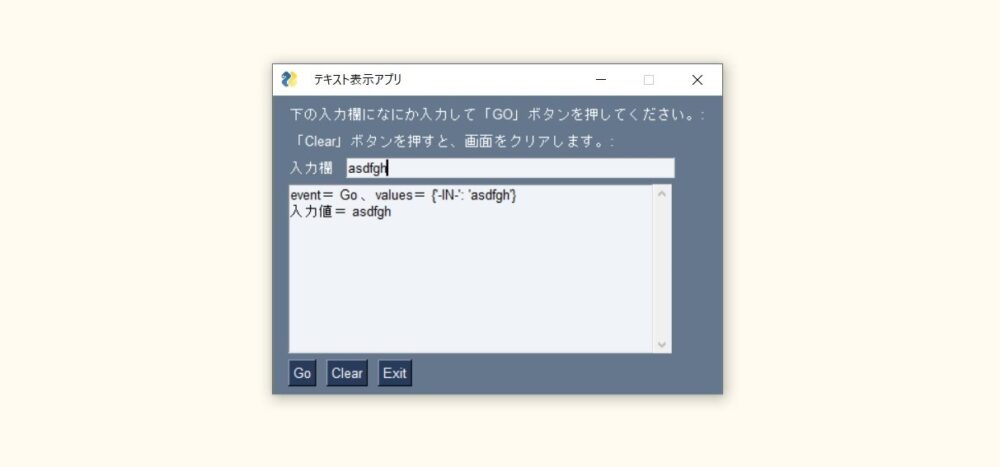
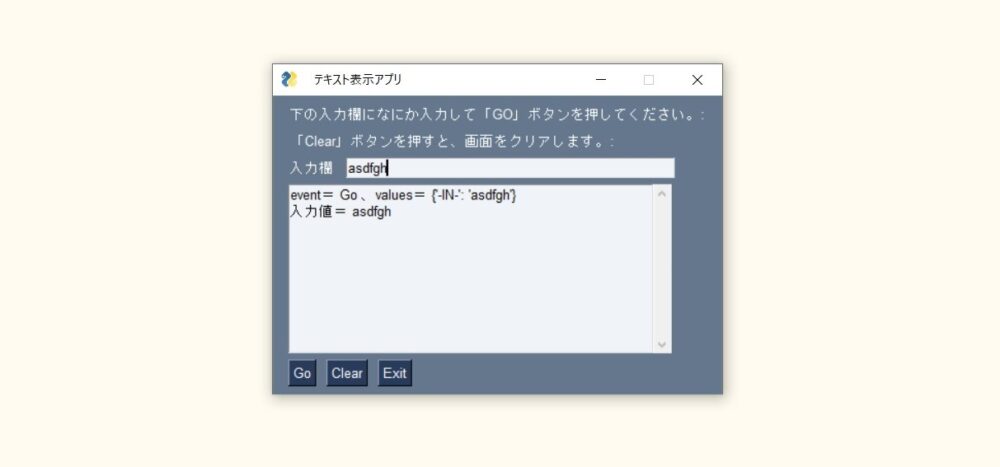
実行すると、
・テキスト入力欄に、キーボードからなにか文字を入力して、「GOボタン」を押すと、テキスト出力欄に、その文字が表示されます。
・「Clear」ボタンを押すと、テキスト出力欄の内容が消えます。


キーボードから入力された文字をウィンドウに表示するGUIアプリ(テキストに色を付ける)
このサンプルコードは、上のアプリと内容は一緒です。
ただ、テキスト出力欄に表示するときに、テキストや行全体を着色しています。


サンプルコード
#!usr/bin/env python
# -*- coding: utf-8 -*-
import PySimpleGUI as sg
# レイアウト(1段目:テキスト、2段目:テキスト、3段目:テキスト出力欄、4段目:テキスト入力欄、5段目:ボタン、ボタン、ボタン)
layout = [ [sg.Text('下の入力欄になにか入力して「GO」ボタンを押してください。:')],
[sg.Text('「Clear」ボタンを押すと、画面をクリアします。:')],
[sg.Text('入力欄'),sg.In(key='-IN-')],
[sg.MLine(size=(50,10), key='-OUTPUT-'+sg.WRITE_ONLY_KEY)],
[sg.Button('Go'), sg.Button('Clear'), sg.Button('Exit')] ]
window = sg.Window(' テキスト表示アプリ ', layout)
while True:
# ユーザからの入力を待ちます。入力があると、次の処理に進みます。
event, values = window.read()
# テキスト入力欄に入力されたときのeventとvaluesを表示
window['-OUTPUT-'+sg.WRITE_ONLY_KEY].print('event=',event, '、values=',values, text_color='red')
# テキスト入力値のみを表示
window['-OUTPUT-'+sg.WRITE_ONLY_KEY].print('入力値=',values['-IN-'], background_color='yellow')
# ウィンドウの右上の×を押したときの処理、「Exit」ボタンを押したときの処理
if event in (sg.WIN_CLOSED, 'Exit'):
break
# 「Clear」ボタンを押したときの処理
if event == 'Clear':
# 「-OUTPUT-」領域を、空白で更新します。
window['-OUTPUT-'+sg.WRITE_ONLY_KEY].update('')
window.close()
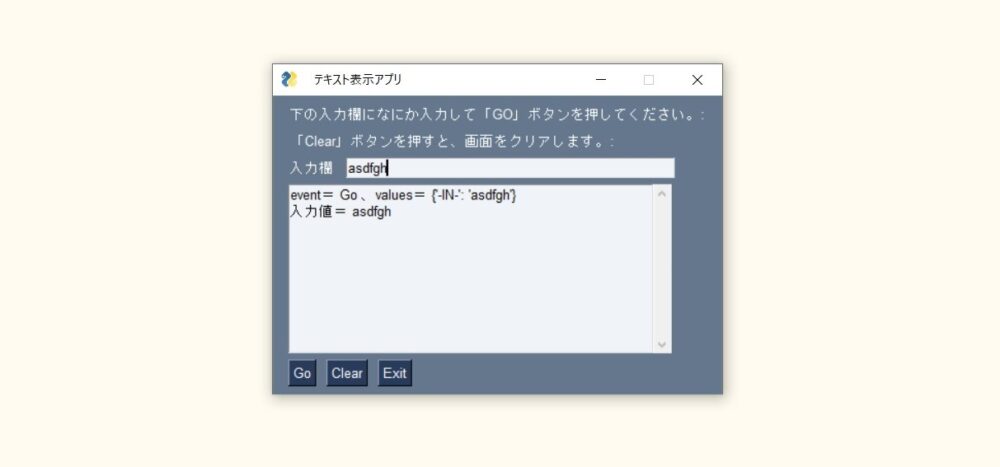
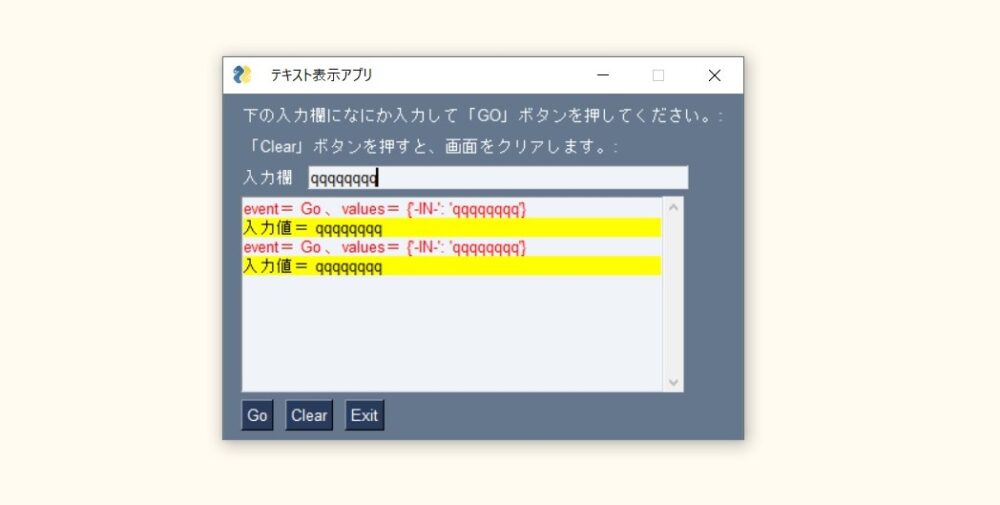
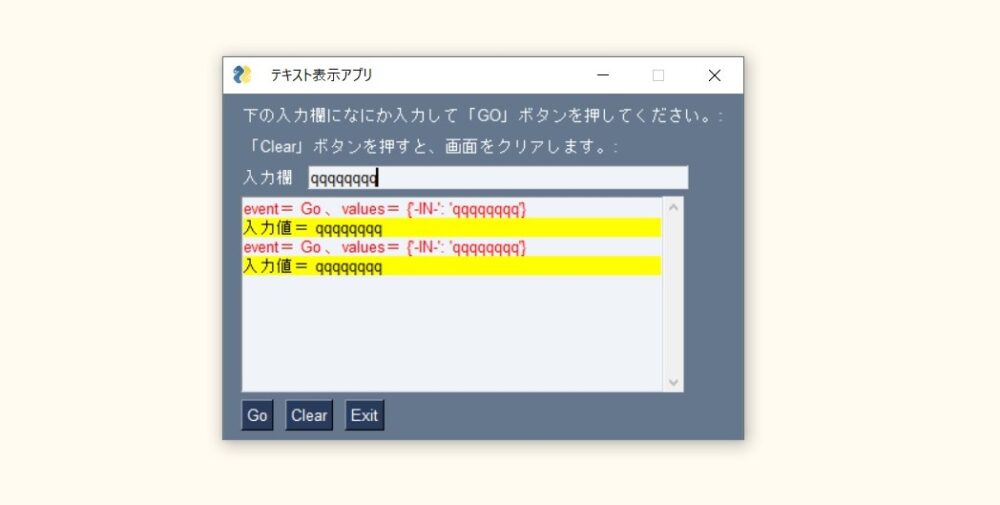
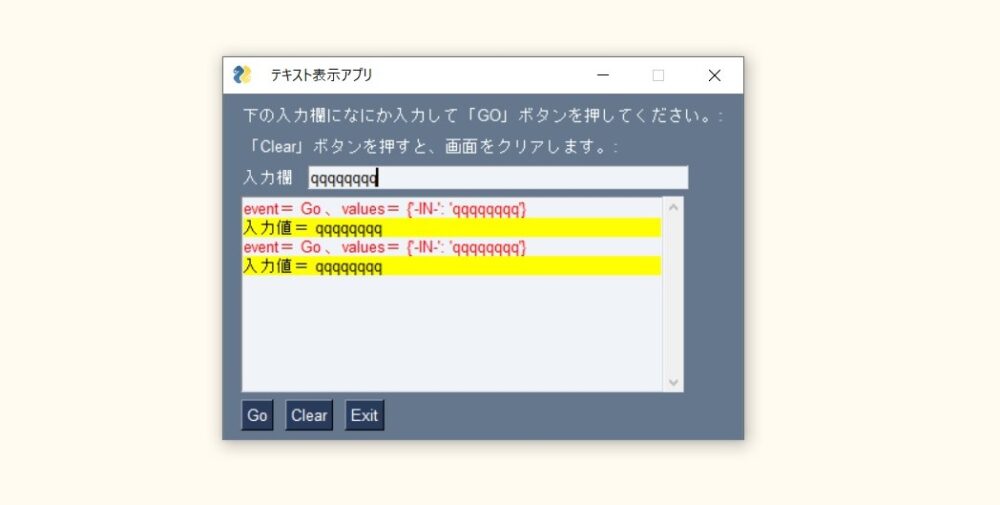
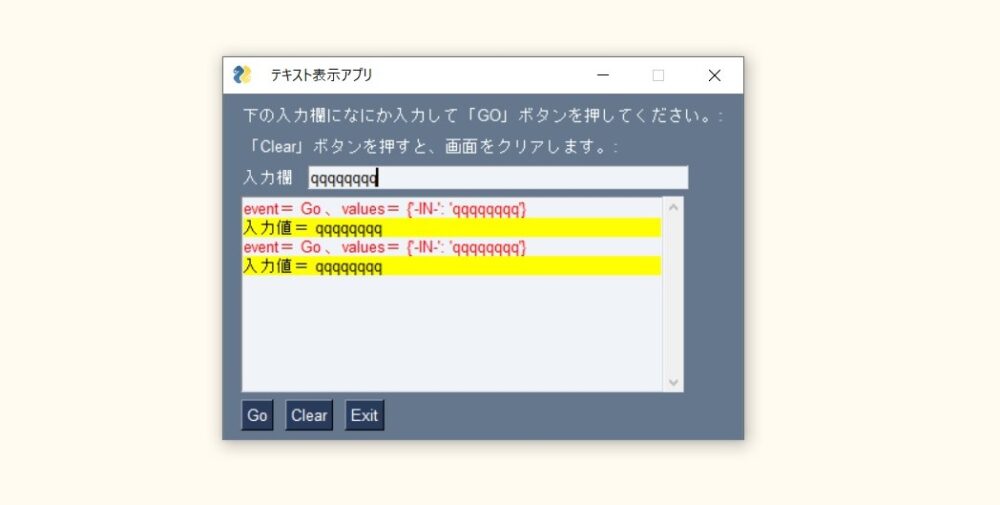
実行すると、以下のようになります。
テキスト入力欄に文字を入れて、「Go」ボタンを押すと、テキスト出力欄に、1段目は、文字が赤になり、2段目は、背景が黄色になりました。


まとめ
今回は、Pythonライブラリである、PySimpleGUIで、キーボードから文字を入力して、ウィンドウに表示するGUIアプリの作り方をを紹介しました。
M5Stack
小さな筐体の中に、ディスプレイ、ボタン、無線通信モジュールなど、必要な機能が詰め込まれたモジュールです。メーカから提供されるライブラリも豊富で、初心者の初めてのプログラミングにぴったりです。5 cm四方のベーシックなモデルの他、小型スティック型のモデル、更に小型のATOMシリーズ、M5Stampシリーズなどがあります。
AI(人工知能)特化型プログラミングスクール「Aidemy Premium」
Aidemy Premiumは、AIや機械学習などの最先端技術の修得に留まらず、それらを活用して目標達成を実現するまでを一気通貫して支援するオンラインコーチングサービスです。
こんな思いを持っている人にオススメ
・AIエンジニア/データサイエンティストにキャリアチェンジしたい
・業務課題(研究課題)をAIを使って解決したい
・教養としてAIについて知りたい
・AIに関してのスキルを身に着け就職活動に活かしたい…
オススメポイント
・3ヶ月間集中して「AIプログラミング」を修得するオンラインコーチングサービスです。
・完全なプログラミング初心者から研究者にまで幅広く優良なコンテンツを提供します。
・通常のプログラミングスクールとは異なり、受講者の進捗管理を徹底して行います。
・専属メンターがAIの学び方から徹底的にコーチングします。
・完全オンライン完結なので、東京以外に在住・在勤の方も気兼ねなくお申込み頂けます。
実績
・日本最大級のAI/人工知能プログラミングスクール
・SaaS型AI学習サービス「Aidemy」会員登録者数 55,000名突破
・法人向けAI内製化支援サービス「Aidemy Business」導入企業数 120社突破
・第16回 日本e-Learning大賞「AI・人工知能特別部門賞」受賞
・「HRアワード2019」プロフェッショナル部門 入賞
無料ビデオカウンセリング実施中です。







コメント