
PySimpleGUIでは、GUIアプリの配色を自由に変更できるtheme関数があります。これをうまく使えば、オリジナルなGUIアプリを製作できます。
Pythonライブラリである、PySimpleGUIは、GUIアプリを簡単に制作することができます。
theme関数を使えば、GUIアプリの配色を自由に設定できます。ただ、多くのテーマがあるため、どれを使用すればよいか悩むことがあります。
公式サイトでは、このテーマを実際のウィンドウに反映させて、見せてくれるテーマブラウザというサンプルコードを公開しています。
このテーマブラウザを使って、テーマ選定する方法を紹介します。
テーマブラウザとは
テーマブラウザは、公式サイトのクックブックで紹介されているレシピのひとつです。
テーマを選択すると、実際のウィンドウの配色を変更して、表示してくれます。
テーマブラウザのサンプルコード
import PySimpleGUI as sg
"""
Allows you to "browse" through the Theme settings. Click on one and you'll see a
Popup window using the color scheme you chose. It's a simple little program that also demonstrates
how snappy a GUI can feel if you enable an element's events rather than waiting on a button click.
In this program, as soon as a listbox entry is clicked, the read returns.
"""
sg.theme('Dark Brown')
layout = [[sg.Text('Theme Browser')],
[sg.Text('Click a Theme color to see demo window')],
[sg.Listbox(values=sg.theme_list(), size=(20, 12), key='-LIST-', enable_events=True)],
[sg.Button('Exit')]]
window = sg.Window('Theme Browser', layout)
while True: # Event Loop
event, values = window.read()
if event in (sg.WIN_CLOSED, 'Exit'):
break
sg.theme(values['-LIST-'][0])
sg.popup_get_text('This is {}'.format(values['-LIST-'][0]))
window.close()
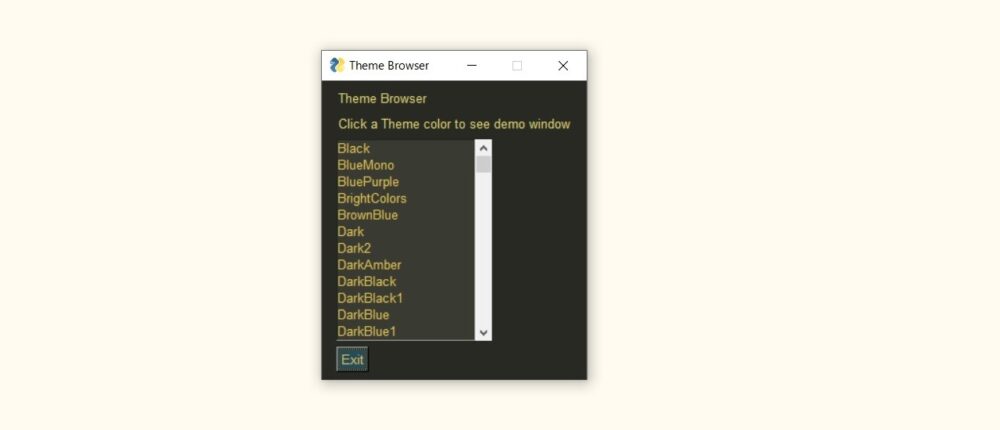
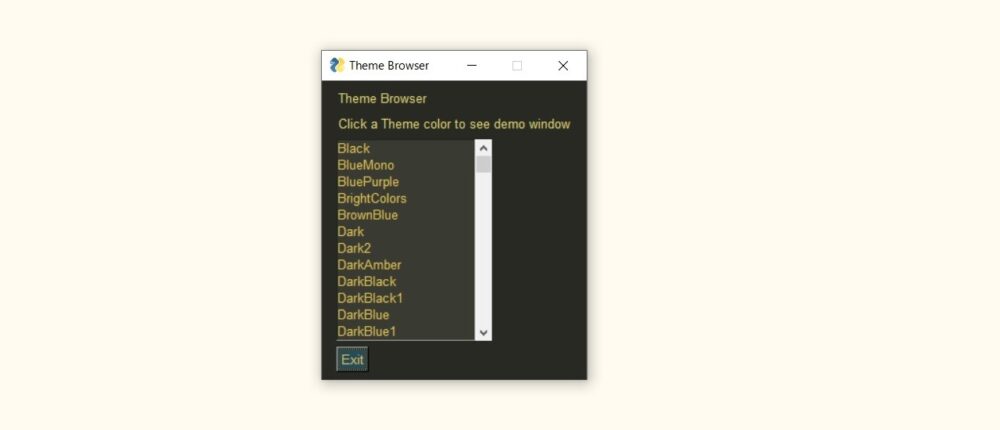
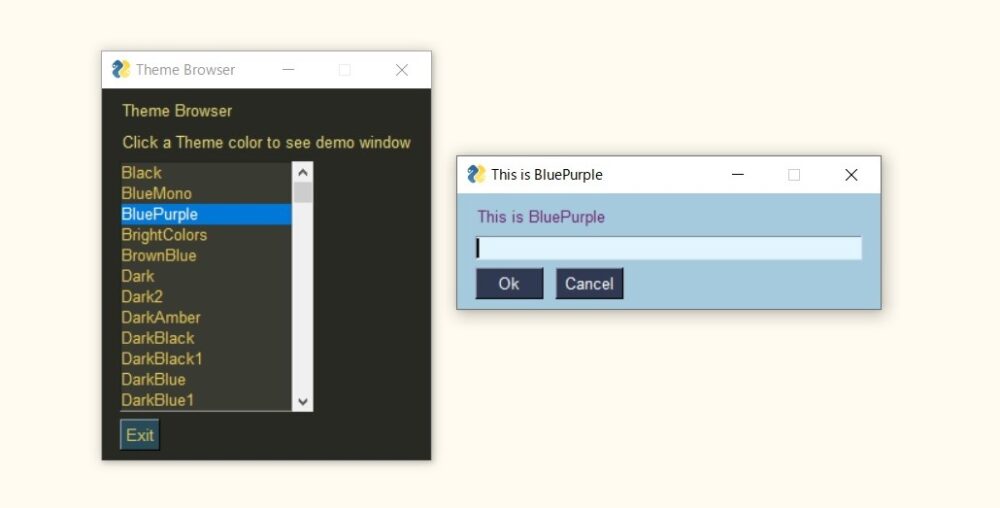
実行すると、以下の画面が表示されます。
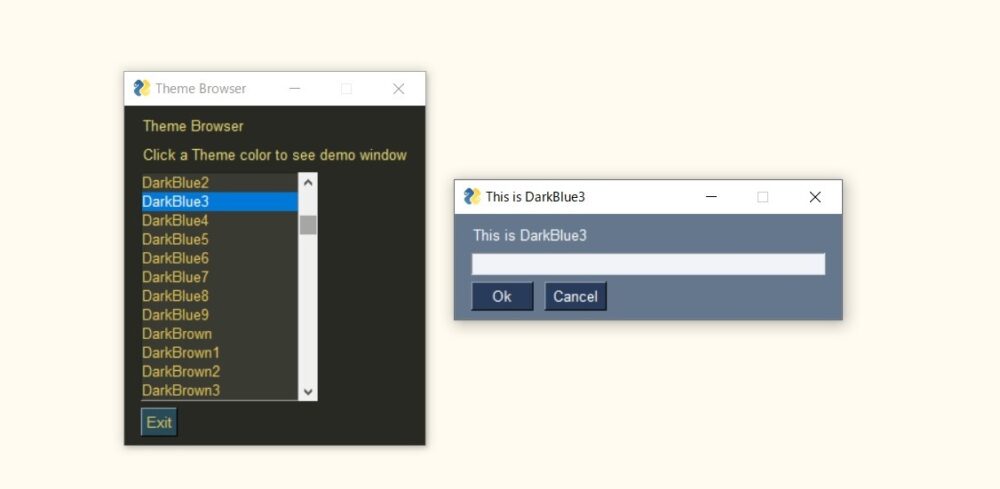
すると、以下の図のような画面が表示され、選択したテーマの配色をもつウィンドウが表示されます。


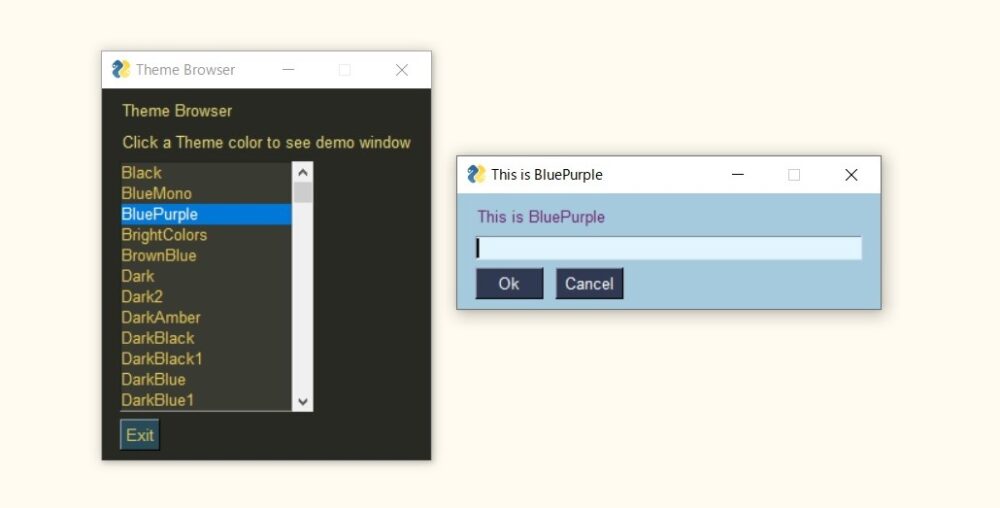
リストの中から、「BluePurpie」を選択してみます。


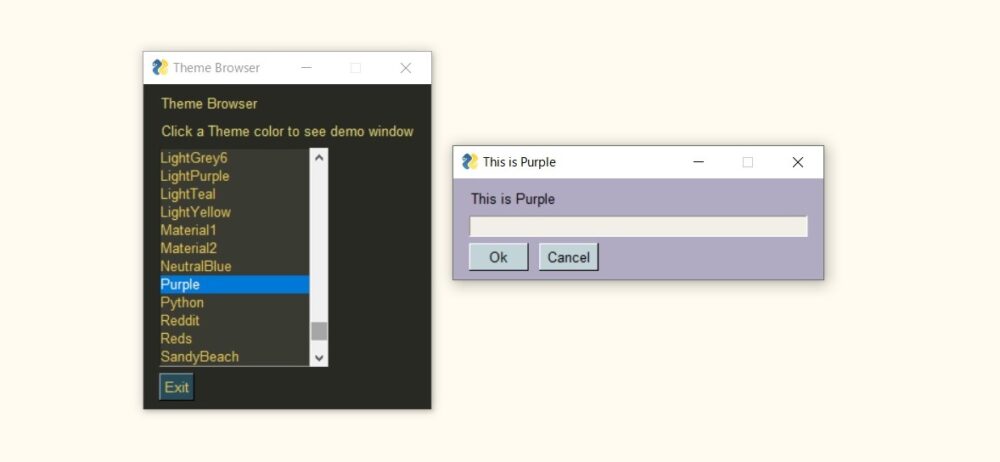
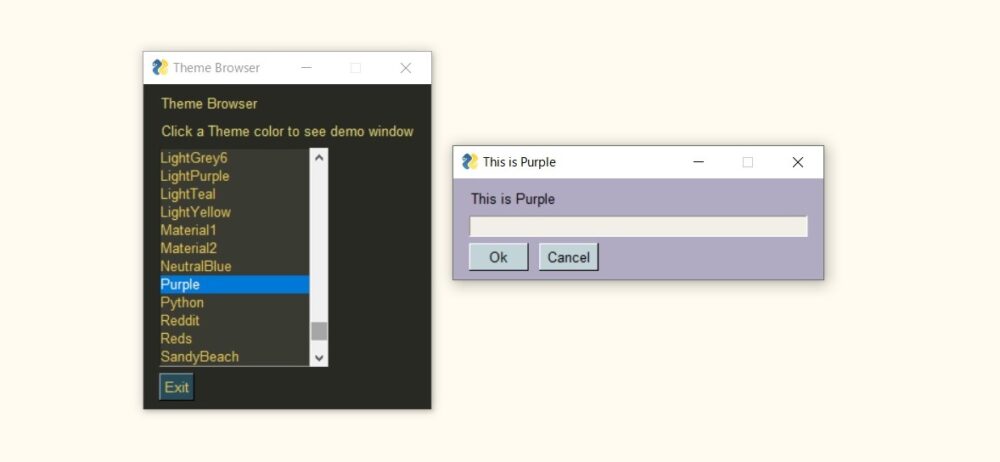
リストの中から、「Purpie」を選択してみます。


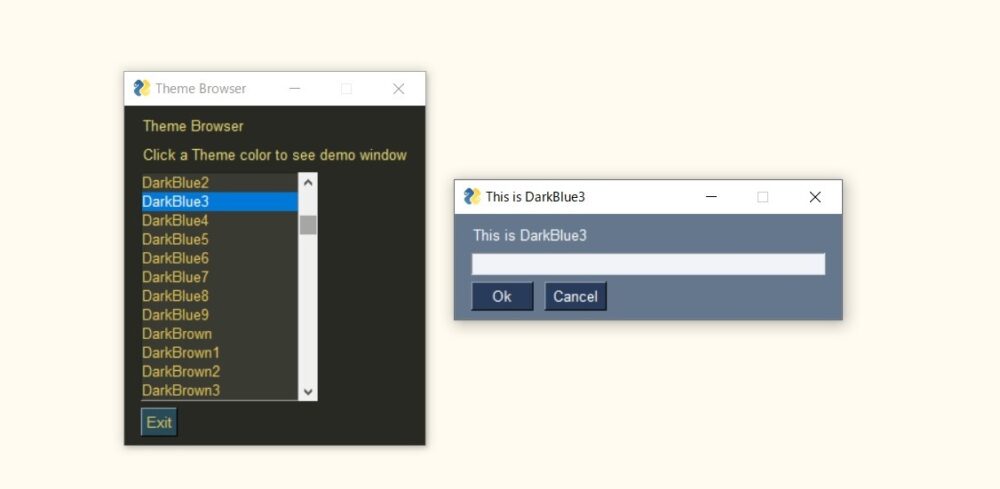
リストの中から、「DarkBlue3」を選択してみます。


テーマブラウザを使えば、自分のイメージ通りかを実際のウィンドウで確認できるので、とても便利です。
まとめ
今回は、Pythonライブラリである、PySimpleGUIで、テーマを実際のウィンドウで表示できるテーマブラウザを紹介しました。
Pythonでプログラムを作るのなら、ラズパイが安くて、環境構築も楽で、おすすめです。
Raspberry Pi は、Raspberry Pi Foundationによって開発された低価格で小型のシングルボードコンピュータです。最初は教育目的で2012年にリリースされましたが、その手頃な価格と高性能により、教育用にとどまらず、さまざまなプロジェクトやプロトタイピングのプラットフォームとして広く利用されています。Raspberry Piは、LinuxベースのOSを主に使用し、簡単にカスタマイズ可能であるため、プログラミングやエレクトロニクスの教育、IoTデバイス、ホームオートメーション、メディアセンターなどに活用されています。
AI(人工知能)特化型プログラミングスクール「Aidemy Premium」
Aidemy Premiumは、AIや機械学習などの最先端技術の修得に留まらず、それらを活用して目標達成を実現するまでを一気通貫して支援するオンラインコーチングサービスです。
こんな思いを持っている人にオススメ
・AIエンジニア/データサイエンティストにキャリアチェンジしたい
・業務課題(研究課題)をAIを使って解決したい
・教養としてAIについて知りたい
・AIに関してのスキルを身に着け就職活動に活かしたい…
オススメポイント
・3ヶ月間集中して「AIプログラミング」を修得するオンラインコーチングサービスです。
・完全なプログラミング初心者から研究者にまで幅広く優良なコンテンツを提供します。
・通常のプログラミングスクールとは異なり、受講者の進捗管理を徹底して行います。
・専属メンターがAIの学び方から徹底的にコーチングします。
・完全オンライン完結なので、東京以外に在住・在勤の方も気兼ねなくお申込み頂けます。
実績
・日本最大級のAI/人工知能プログラミングスクール
・SaaS型AI学習サービス「Aidemy」会員登録者数 55,000名突破
・法人向けAI内製化支援サービス「Aidemy Business」導入企業数 120社突破
・第16回 日本e-Learning大賞「AI・人工知能特別部門賞」受賞
・「HRアワード2019」プロフェッショナル部門 入賞
無料ビデオカウンセリング実施中です。









コメント