
今回は、TkinterのLabelの使い方を紹介します。Labelウィジェットを使いこなせるようになると、ウィンドウに文字や絵を表示できるGUIアプリが作れるようになります。
ttk.Labelウィジェットとは
ttk.Labelウィジェットを使うと、文字や画像を表示することができます。
ttk.Labelの使い方
label2 = ttk.Label(
frame1, ・・・親ウィジェット
text='World', ・・・以下、オプション
background='#ffffff',
width=20,
anchor=E,
padding=(5, 10)
)ttk.Labelのオプション
| オプション | 説明 | パラメータ | 記述例 |
| anchor | どの位置に情報を表示するか を設定 | N:上方向 S:下方向 W:左方向 E:上方向 NW:左上方向 NE:右上方向 SW:左下方向 SE:右下方向 CENTER:中央 | label2 = ttk.Label( frame1, text=’World’, background=’#ffffff’, width=20, anchor=E, padding=(5, 10) ) |
| background | Labelウィジェットの 背景色の設定 | 【RGB】 #rgb:4bit 16色 #rrggbb:8bit 256色 #rrrgggbbb:16bit 4096色 例 #ff0000:赤 #000fff000:黄緑 #00ffff:水色 【色名称】 例 ‘white’, ’black’, ‘red’, ’green’, ‘blue’, ’cyan’, ‘yellow’, ’magenta’ ‘grey’, ‘LightGrey’, ‘azure’, ‘snow’, ‘wheat’ | label = ttk.Label( self, text=”label”, background=”#ff0000″ ) |
| borderwidth | 枠線の幅の設定 | デフォルトは0 数値 | |
| compound | text オプションと image オプションが 両方とも指定されていた場合に、 テキストに対して画像を どう配置するかを指定します。 | text: テキストのみ表示する image: 画像のみ表示する top:画像をテキストの上に配置 bottom:画像をテキストの下に配置 left:画像をテキストの左に配置 right:画像をテキストの右に配置 none: デフォルト。 もしあれば画像を表示し、 そうでなければテキストを 表示する。 | |
| cursor | マウスがボタンの上にあるとき のカーソルの形を設定 | “arrow”, ”center_ptr”, “crosshair”, ”fleur”, “ibeam”, ”icon”, “none”, “sb_h_double_arrow”, “sb_v_double_arrow”, “watch”,”xterm”,”no”, “starting”, ”size”, “size_ne_sw”, “size_ns”, ”size_nw_se”, “size_we”, ”uparrow”, “wait” | 参考サイト |
| font | 文字のフォントの設定 | (family, size, style1, style2) family はフォント名 size はフォントサイズ style1とstyle2は フォントのスタイルで、 次の中から選びます。 style1 : normal, bold, roman, italic style2 : underline, overstrike style1 と style2 は 省略すること ができます。 | Label( root, text=’テスト’, font=(u’MS ゴシック’, 12) ) Python/Tkinter で日本語を使用する場合、 文字列の前に u を付けて unicode に変換します。 |
| foreground | 文字の色を設定 | backgroundと同じ | label1 = ttk.Label( frame1, text=’Hello’, background=’#0000aa’, foreground=’#ffffff’, padding=(5, 10) ) |
| image | ラベルに表示される画像の設定 | picture = PhotoImage(file=’pencil.png’) label1 = ttk.Label( frame1, image=picture ) | |
| justify | 複数行の文字がある場合に、 レイアウトの設定 | left, center, right | |
| padding | テキストや画像の4辺に空きを設定 | label1 = ttk.Label( frame1, text=’Hello’, background=’#0000aa’, foreground=’#ffffff’, padding=(5, 10) ) | |
| relief | 枠線のスタイルを設定 | flat:装飾無し(デフォルト) groove: raised: ridge: solid: sunke: | 参考サイト |
| style | ラベルのスタイルの設定 | ||
| text | 表示する文字 | 文字、数値、・・・ | label2 = ttk.Label( frame1, text=’World’ ) |
| textvariable | text オプションの代わりに 使う値の変数名を指定 | ||
| underline | 下線の設定 | ||
| width | ラベル幅の設定 | 文字数 0 より小さい場合、 最小の幅が指定されます。 0 もしくは無指定の場合、 テキストラベルに対して 自然な幅が使われます。 | label2 = ttk.Label( frame1, text=’World’, background=’#ffffff’, width=20, anchor=E, padding=(5, 10) ) |
| wraplength | 折り返しの設定 | 行の最大長を ピクセル値で指定 0または負の値の場合は 折り返ししない |
色名称
'snow', 'ghost white', 'white smoke', 'gainsboro', 'floral white', 'old lace',
'linen', 'antique white', 'papaya whip', 'blanched almond', 'bisque', 'peach puff',
'navajo white', 'lemon chiffon', 'mint cream', 'azure', 'alice blue', 'lavender',
'lavender blush', 'misty rose', 'dark slate gray', 'dim gray', 'slate gray',
'light slate gray', 'gray', 'light grey', 'midnight blue', 'navy', 'cornflower blue', 'dark slate blue',
'slate blue', 'medium slate blue', 'light slate blue', 'medium blue', 'royal blue', 'blue',
'dodger blue', 'deep sky blue', 'sky blue', 'light sky blue', 'steel blue', 'light steel blue',
'light blue', 'powder blue', 'pale turquoise', 'dark turquoise', 'medium turquoise', 'turquoise',
'cyan', 'light cyan', 'cadet blue', 'medium aquamarine', 'aquamarine', 'dark green', 'dark olive green',
'dark sea green', 'sea green', 'medium sea green', 'light sea green', 'pale green', 'spring green',
'lawn green', 'medium spring green', 'green yellow', 'lime green', 'yellow green',
'forest green', 'olive drab', 'dark khaki', 'khaki', 'pale goldenrod', 'light goldenrod yellow',
'light yellow', 'yellow', 'gold', 'light goldenrod', 'goldenrod', 'dark goldenrod', 'rosy brown',
'indian red', 'saddle brown', 'sandy brown',
'dark salmon', 'salmon', 'light salmon', 'orange', 'dark orange',
'coral', 'light coral', 'tomato', 'orange red', 'red', 'hot pink', 'deep pink', 'pink', 'light pink',
'pale violet red', 'maroon', 'medium violet red', 'violet red',
'medium orchid', 'dark orchid', 'dark violet', 'blue violet', 'purple', 'medium purple',
'thistle', 'snow2', 'snow3',
'snow4', 'seashell2', 'seashell3', 'seashell4', 'AntiqueWhite1', 'AntiqueWhite2',
'AntiqueWhite3', 'AntiqueWhite4', 'bisque2', 'bisque3', 'bisque4', 'PeachPuff2',
'PeachPuff3', 'PeachPuff4', 'NavajoWhite2', 'NavajoWhite3', 'NavajoWhite4',
'LemonChiffon2', 'LemonChiffon3', 'LemonChiffon4', 'cornsilk2', 'cornsilk3',
'cornsilk4', 'ivory2', 'ivory3', 'ivory4', 'honeydew2', 'honeydew3', 'honeydew4',
'LavenderBlush2', 'LavenderBlush3', 'LavenderBlush4', 'MistyRose2', 'MistyRose3',
'MistyRose4', 'azure2', 'azure3', 'azure4', 'SlateBlue1', 'SlateBlue2', 'SlateBlue3',
'SlateBlue4', 'RoyalBlue1', 'RoyalBlue2', 'RoyalBlue3', 'RoyalBlue4', 'blue2', 'blue4',
'DodgerBlue2', 'DodgerBlue3', 'DodgerBlue4', 'SteelBlue1', 'SteelBlue2',
'SteelBlue3', 'SteelBlue4', 'DeepSkyBlue2', 'DeepSkyBlue3', 'DeepSkyBlue4',
'SkyBlue1', 'SkyBlue2', 'SkyBlue3', 'SkyBlue4', 'LightSkyBlue1', 'LightSkyBlue2',
'LightSkyBlue3', 'LightSkyBlue4', 'SlateGray1', 'SlateGray2', 'SlateGray3',
'SlateGray4', 'LightSteelBlue1', 'LightSteelBlue2', 'LightSteelBlue3',
'LightSteelBlue4', 'LightBlue1', 'LightBlue2', 'LightBlue3', 'LightBlue4',
'LightCyan2', 'LightCyan3', 'LightCyan4', 'PaleTurquoise1', 'PaleTurquoise2',
'PaleTurquoise3', 'PaleTurquoise4', 'CadetBlue1', 'CadetBlue2', 'CadetBlue3',
'CadetBlue4', 'turquoise1', 'turquoise2', 'turquoise3', 'turquoise4', 'cyan2', 'cyan3',
'cyan4', 'DarkSlateGray1', 'DarkSlateGray2', 'DarkSlateGray3', 'DarkSlateGray4',
'aquamarine2', 'aquamarine4', 'DarkSeaGreen1', 'DarkSeaGreen2', 'DarkSeaGreen3',
'DarkSeaGreen4', 'SeaGreen1', 'SeaGreen2', 'SeaGreen3', 'PaleGreen1', 'PaleGreen2',
'PaleGreen3', 'PaleGreen4', 'SpringGreen2', 'SpringGreen3', 'SpringGreen4',
'green2', 'green3', 'green4', 'chartreuse2', 'chartreuse3', 'chartreuse4',
'OliveDrab1', 'OliveDrab2', 'OliveDrab4', 'DarkOliveGreen1', 'DarkOliveGreen2',
'DarkOliveGreen3', 'DarkOliveGreen4', 'khaki1', 'khaki2', 'khaki3', 'khaki4',
'LightGoldenrod1', 'LightGoldenrod2', 'LightGoldenrod3', 'LightGoldenrod4',
'LightYellow2', 'LightYellow3', 'LightYellow4', 'yellow2', 'yellow3', 'yellow4',
'gold2', 'gold3', 'gold4', 'goldenrod1', 'goldenrod2', 'goldenrod3', 'goldenrod4',
'DarkGoldenrod1', 'DarkGoldenrod2', 'DarkGoldenrod3', 'DarkGoldenrod4',
'RosyBrown1', 'RosyBrown2', 'RosyBrown3', 'RosyBrown4', 'IndianRed1', 'IndianRed2',
'IndianRed3', 'IndianRed4', 'sienna1', 'sienna2', 'sienna3', 'sienna4', 'burlywood1',
'burlywood2', 'burlywood3', 'burlywood4', 'wheat1', 'wheat2', 'wheat3', 'wheat4', 'tan1',
'tan2', 'tan4', 'chocolate1', 'chocolate2', 'chocolate3', 'firebrick1', 'firebrick2',
'firebrick3', 'firebrick4', 'brown1', 'brown2', 'brown3', 'brown4', 'salmon1', 'salmon2',
'salmon3', 'salmon4', 'LightSalmon2', 'LightSalmon3', 'LightSalmon4', 'orange2',
'orange3', 'orange4', 'DarkOrange1', 'DarkOrange2', 'DarkOrange3', 'DarkOrange4',
'coral1', 'coral2', 'coral3', 'coral4', 'tomato2', 'tomato3', 'tomato4', 'OrangeRed2',
'OrangeRed3', 'OrangeRed4', 'red2', 'red3', 'red4', 'DeepPink2', 'DeepPink3', 'DeepPink4',
'HotPink1', 'HotPink2', 'HotPink3', 'HotPink4', 'pink1', 'pink2', 'pink3', 'pink4',
'LightPink1', 'LightPink2', 'LightPink3', 'LightPink4', 'PaleVioletRed1',
'PaleVioletRed2', 'PaleVioletRed3', 'PaleVioletRed4', 'maroon1', 'maroon2',
'maroon3', 'maroon4', 'VioletRed1', 'VioletRed2', 'VioletRed3', 'VioletRed4',
'magenta2', 'magenta3', 'magenta4', 'orchid1', 'orchid2', 'orchid3', 'orchid4', 'plum1',
'plum2', 'plum3', 'plum4', 'MediumOrchid1', 'MediumOrchid2', 'MediumOrchid3',
'MediumOrchid4', 'DarkOrchid1', 'DarkOrchid2', 'DarkOrchid3', 'DarkOrchid4',
'purple1', 'purple2', 'purple3', 'purple4', 'MediumPurple1', 'MediumPurple2',
'MediumPurple3', 'MediumPurple4', 'thistle1', 'thistle2', 'thistle3', 'thistle4',
'gray1', 'gray2', 'gray3', 'gray4', 'gray5', 'gray6', 'gray7', 'gray8', 'gray9', 'gray10',
'gray11', 'gray12', 'gray13', 'gray14', 'gray15', 'gray16', 'gray17', 'gray18', 'gray19',
'gray20', 'gray21', 'gray22', 'gray23', 'gray24', 'gray25', 'gray26', 'gray27', 'gray28',
'gray29', 'gray30', 'gray31', 'gray32', 'gray33', 'gray34', 'gray35', 'gray36', 'gray37',
'gray38', 'gray39', 'gray40', 'gray42', 'gray43', 'gray44', 'gray45', 'gray46', 'gray47',
'gray48', 'gray49', 'gray50', 'gray51', 'gray52', 'gray53', 'gray54', 'gray55', 'gray56',
'gray57', 'gray58', 'gray59', 'gray60', 'gray61', 'gray62', 'gray63', 'gray64', 'gray65',
'gray66', 'gray67', 'gray68', 'gray69', 'gray70', 'gray71', 'gray72', 'gray73', 'gray74',
'gray75', 'gray76', 'gray77', 'gray78', 'gray79', 'gray80', 'gray81', 'gray82', 'gray83',
'gray84', 'gray85', 'gray86', 'gray87', 'gray88', 'gray89', 'gray90', 'gray91', 'gray92',
'gray93', 'gray94', 'gray95', 'gray97', 'gray98', 'gray99'サンプルコード
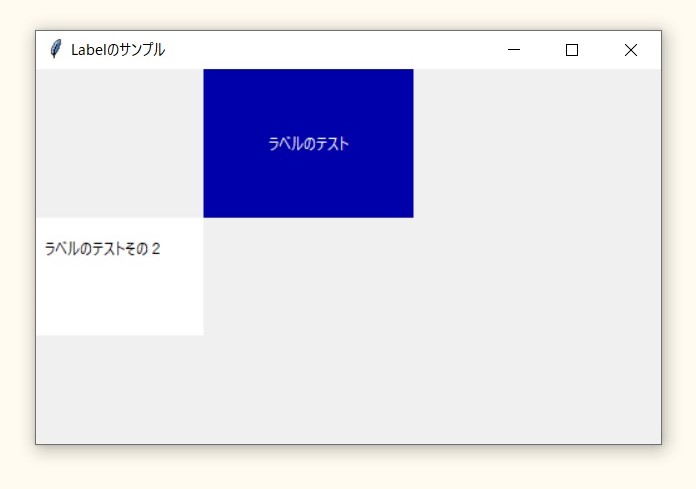
ttk.Labelの例
from tkinter import *
from tkinter import ttk
window = Tk()
window.title('Labelのサンプル')
window.geometry('500x300') # ウィンドウサイズを設定する
frame1 = ttk.Frame(window)
frame1.grid()
#style = ttk.Style()
#style.theme_use('classic')
label1 = ttk.Label(
frame1,
text='ラベルのテスト',
background='#0000aa',
foreground='#ffffff',
padding=(50, 50))
label1.grid(row=0, column=1)
label2 = ttk.Label(
frame1,
text='ラベルのテストその2',
background='#ffffff',
# width=50,
anchor=E,
padding=(5, 15, 30, 60))
label2.grid(row=1, column=0)
window.mainloop()

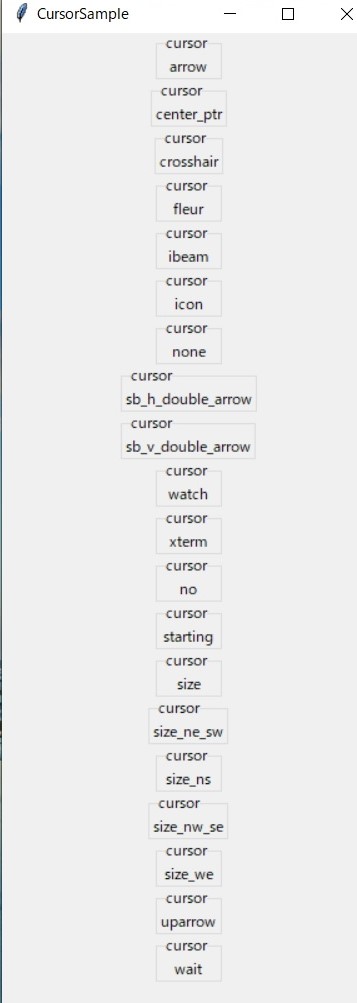
cursorのサンプル
エンジニアになりたいブログ のサンプルコードがとてもよかったので、ここに乗せさせていただきました。
【Python GUI tkinterサンプル】Widget上でカーソル(cursor)を変更する
from tkinter import *
import tkinter.ttk as ttk
class CursorSample(ttk.Frame):
def __init__(self, master):
super().__init__(master)
self.create_widgets()
self.pack()
def create_widgets(self):
cursorlist = ["arrow","center_ptr","crosshair",
"fleur","ibeam","icon","none","sb_h_double_arrow",
"sb_v_double_arrow","watch","xterm","no",
"starting","size","size_ne_sw","size_ns","size_nw_se",
"size_we","uparrow","wait"]
for item in cursorlist:
frame = ttk.Labelframe(self,text="cursor",width="30",height="30")
frame.pack()
label=ttk.Label(frame,width="",text=item,cursor=item)
label.pack()
if __name__ == '__main__':
master = Tk()
master.title("CursorSample")
master.geometry("300x800")
CursorSample(master)
master.mainloop()
ラベル部分に、カーソルを持っていくと、カーソルのグラフィックが変わります。

まとめ
tkinterのttk.Labelウィジェットの使い方を紹介しました。
M5Stack
小さな筐体の中に、ディスプレイ、ボタン、無線通信モジュールなど、必要な機能が詰め込まれたモジュールです。メーカから提供されるライブラリも豊富で、初心者の初めてのプログラミングにぴったりです。5 cm四方のベーシックなモデルの他、小型スティック型のモデル、更に小型のATOMシリーズ、M5Stampシリーズなどがあります。
デイトラは総受講者数30,000人超の、Webスキルを学べる国内最大規模のオンラインスクールです。
動画コンテンツを見ながら自習を行い、わからないところをチャットツールで質問を行うという形式で学習を行います。そのため、時間・場所を選ばず自分のペースで学習できます。
デイトラ最大の特徴はフリーランスや副業を意識したコースを中心としていることです。Web系フリーランスに必要なスキルを学べるコースを備えており、実際に多数の受講生がフリーランスとなっています。
<オススメポイント>
1. フリーランス/副業を意識したカリキュラム
デイトラは運営陣が全員元フリーランスで、フリーランス向けメディア「東京フリーランス」の運営も行っています。そのためフリーランスに求められるスキル感や現在の流行、そして案件獲得の方法にまで精通しており、カリキュラムにもそのノウハウを反映しています。
「何かを作れるようになる」といった漠然としたゴールではなく、「実際に仕事を受けられるレベルに達する」ことをゴールとしているため、カリキュラムは非常にハイレベルです。
■提供中のコース一覧
・Web制作コース
・Webアプリ開発コース
・Webデザインコース
・Shopifyコース
・動画制作コース
・Pythonコース
・Webマーケティングコース
・AIライティングコース
・Javaコース
2. 受講生による好意的な口コミ
デイトラはTwitter・ブログともに受講生による好意的な口コミが非常に多いです。
カリキュラムやウェビナーなどのサービスの質に満足する声や、実際に案件を獲得できた・転職に成功したなどの成果報告が多数見られます。実際に受講した方の満足する声が多いからこそ、それを見た人が安心して受講に踏み切られています。
デイトラが一年間で8000人以上から受講してもらえたのも、口コミで人が人を呼ぶ構造になっているのが最大の要因です。
3. 圧倒的なコストパフォーマンス
デイトラは一年間のサポート付きで99,800円と格安でサービスを提供しています(例:Web制作コース)。一般的なプログラミングスクールが数十万円の受講料でサポート期間も三ヵ月ほどであることが多いため、それらに比べて非常に安価な価格設定となっています。
さらに、卒業後はカリキュラムの閲覧が不可になるスクールも多い中、デイトラは一度受講したらその後もカリキュラムを見放題です。カリキュラムは随時アップデートされるため、「常に最新の情報を提供してくれる教材」として活用される方も多いです。
デイトラは完全オンラインで教室を持たないスクールで、受講生の口コミによる集客が中心となっています。そのため固定費・広告費を抑え、格安でサービス提供を行えています。
デイトラ

コメント