Pythonで、GUIアプリを作るには、Tkinterというライブラリを使う方法があります。
Tkinterでは、ウィジェットというGUI部品を、ウィンドウに配置することで、GUIアプリを作っていきます。
ウィジェットを配置する方法は、pack、grid、placeという3つの方法があります。
pack
「pack」は、親ウィジェットに、ウィジェットをある順番で積んでいく(並べる)ためのメソッドです。
「pack」は、引数なしでも実行できるので簡単に使用できるのが特徴です。
packの使い方
「pack」は、このように、ウィジェットに.packをつけて記述します。
ウィジェットをpackした順番で、親ウィジェット上に配置されていきます。
label.pack()
button.pack()
entry.pack()packのオプション
packメソッド記述時にオプションを入れることで、様々な設定を行うことができます。
| オプション | 説明 | パラメータ | 記述例 |
| side | 「どの方向から順に」 ウィジェットを 積んでいくかを 設定する | TOP:上から積む。 指定しない場合は、 TOPが指定される。 LEFT:左から積む RIGHT:右から積む BOTTOM:下から積む | label.pack(side=TOP) label.pack(side=LEFT) label.pack(side=RIGHT) label.pack(side=BOTTOM) |
| expand | 親ウィジェットで 使用されていない スペースを利用して ウィジェットを配置する スペースを拡大する | True False | label.pack(expand=True) label.pack(expand=False) |
| anchor | どの方向に寄せるのか を設定 | N:上方向 S:下方向 W:左方向 E:上方向 NW:左上方向 NE:右上方向 SW:左下方向 SE:右下方向 CENTER:中央 | label.pack(anchor=S) label.pack(anchor=NE) |
| fill | ウィジェットを 範囲一杯に広げるか を設定 | NONE:元のサイズを保持 X:横に広げる Y:縦に広げる BOTH:縦横に広げる | label.pack(fill=X) label.pack(fill=BOTH) |
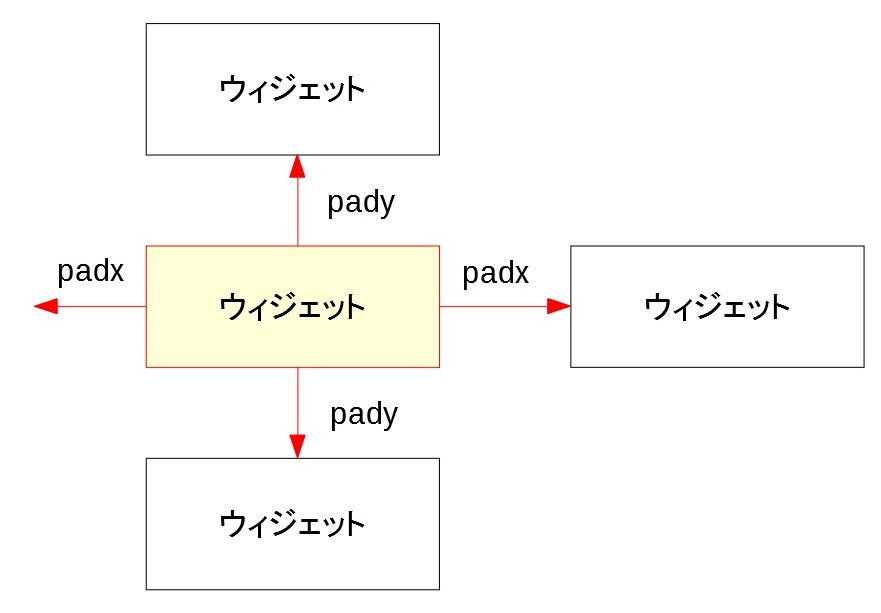
| padx・pady | ウィジェットの 外側の空白サイズを設定。 ウィジェット間の 離れ具合を 調整できます | 100 などの数値 単位はpx | label.pack(side=LEFT,padx=20) label.pack(side=LEFT,pady=20) |
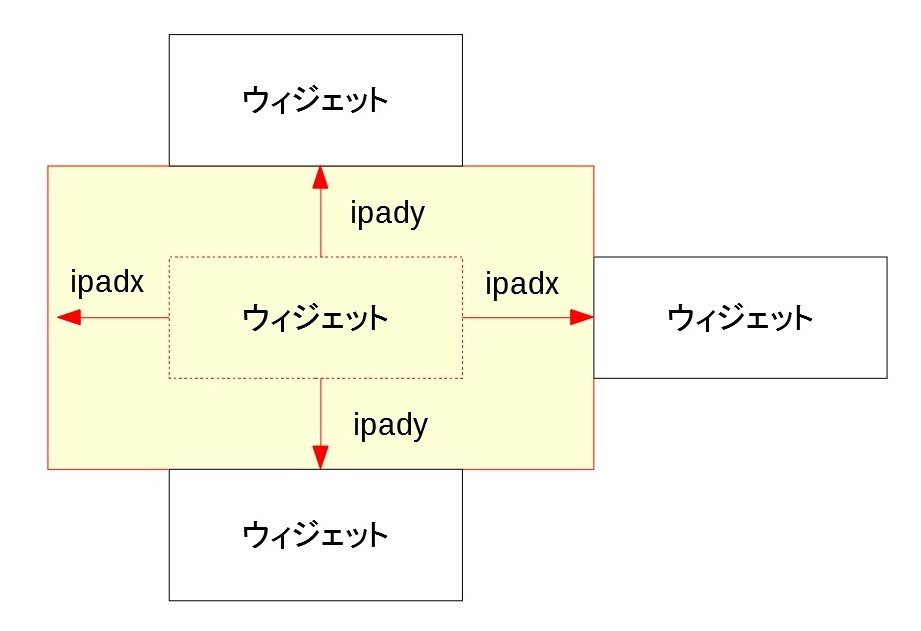
| ipadx・ipady | ウィジェットの 内側の空白サイズを設定。 ウィジェットの大きさが 大きくなる。 | 100 などの数値 単位はpx | label.pack(side=LEFT,ipadx=20) label.pack(side=LEFT,ipady=20) |
| before・after | 積む順番を指定できる | ウィジェットを指定 | label.pack(before=button) label.pack(after=button) |
| in_ | ウィジェットの 配置先となる 親ウィジェットを設定 | 親ウィジェットを指定 | label.pack(in_=frame) |
padx、padyの説明

ipadx、ipadyの説明

サンプルコード
サンプルコードは、以下のページで説明します。
(本ページが長くなりすぎるので・・・)
grid
「grid」は、親ウィジェットを複数のセルに分割して、各セルにウィジェットを配置する方法です。


gridの使い方
「grid」は、このように、ウィジェットに.gridをつけて記述します。
label.grid()
button.grid()
entry.grid()gridのオプション
| オプション | 説明 | パラメータ | 記述例 |
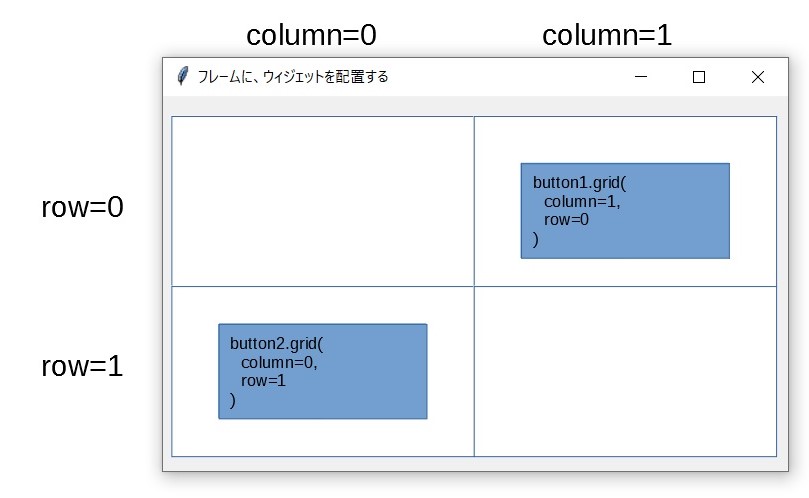
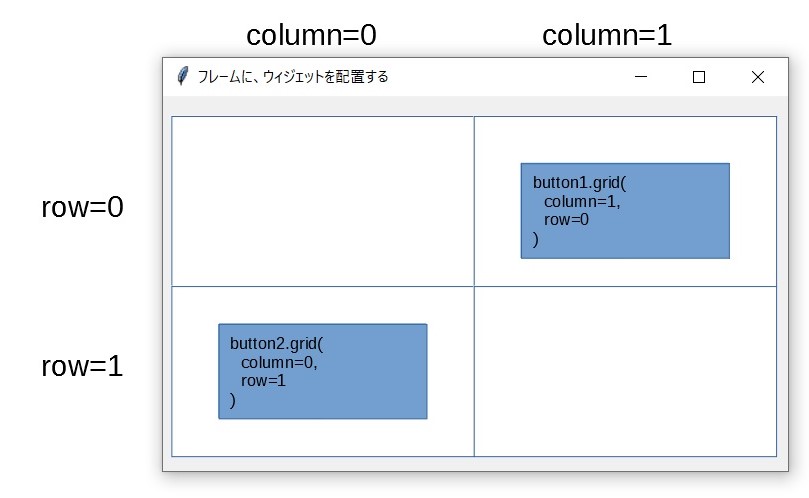
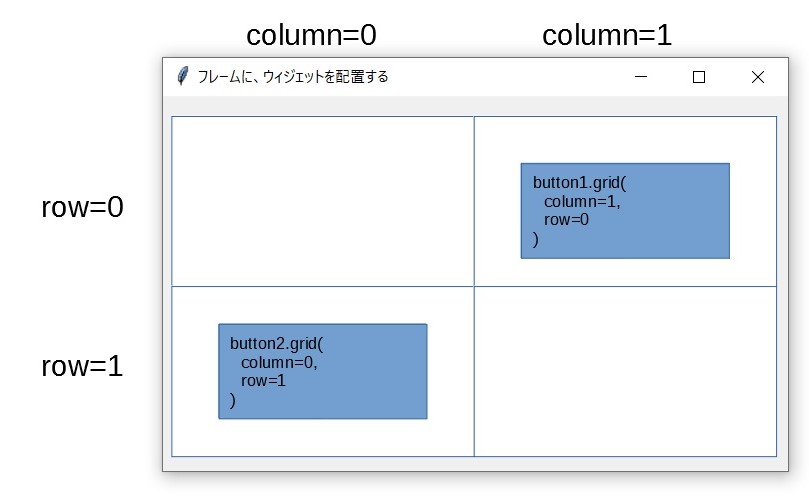
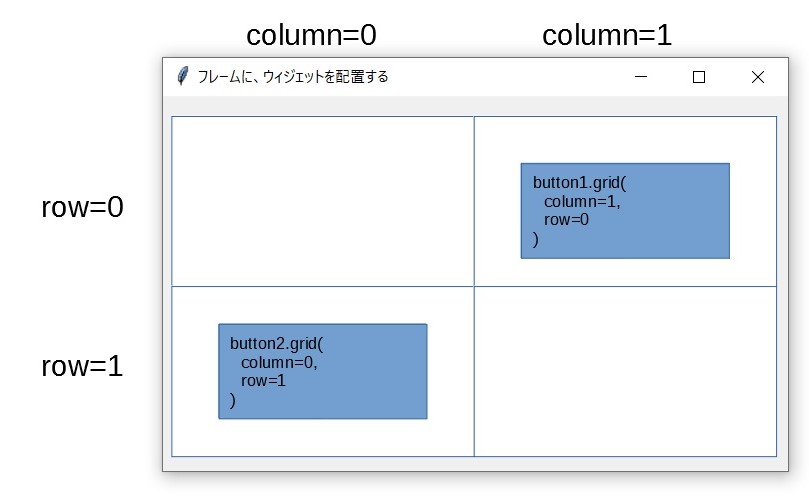
| column row | ウィジェットを 親ウィジェットの どのセルに ウィジェットを 配置するかを設定 | 0以上の整数 | button1.grid( column=1, row=0 ) |
| sticky | セル内のどの方向に ウィジェットを寄せて 配置するかを設定 「方向」+「方向」で、 ウィジェットを それぞれの方向へ 引き延ばすこともできる。 | N:上方向 S:下方向 W:左方向 E:上方向 NW:左上方向 NE:右上方向 SW:左下方向 SE:右下方向 CENTER:中央 NSEW:上下左右 | button2.grid( column=0, row=1, sticky=NE ) |
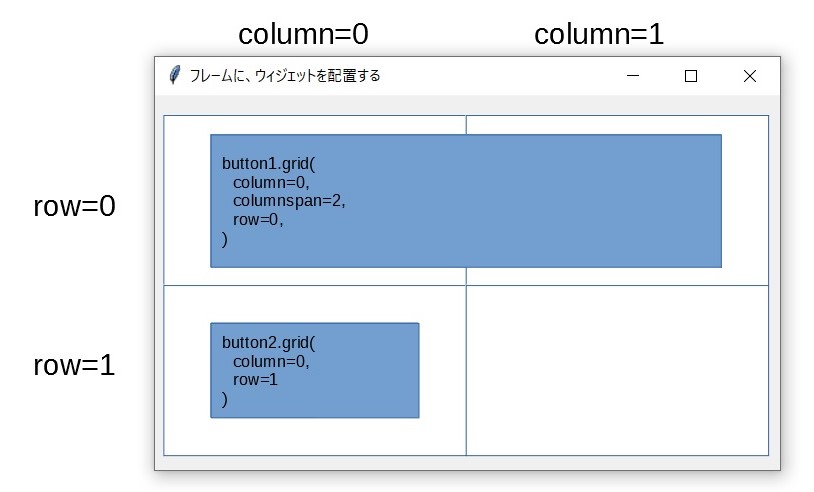
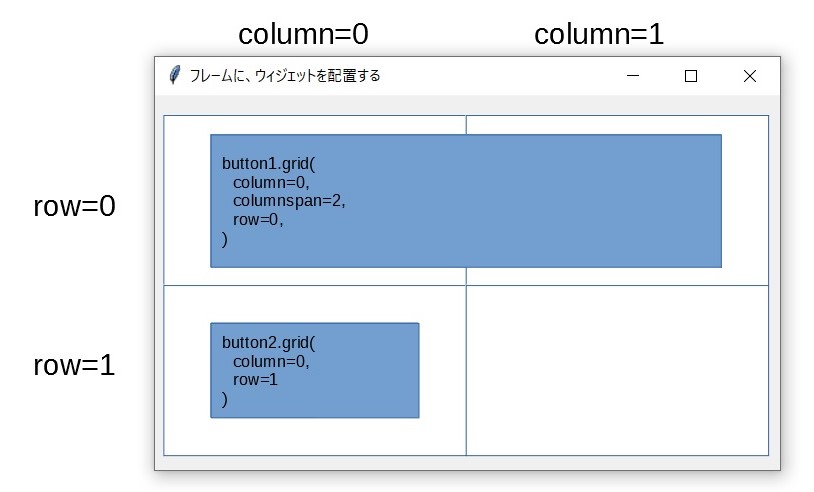
| columnspan rowspan | 複数のセルに またがって ウィジェットを 配置する | 1以上の整数 | button1.grid( column=0, columnspan=2, row=0 ) |
| padx pady | (packと同じ) | (packと同じ) | |
| ipadx ipady | (packと同じ) | (packと同じ) | |
| in_ | (packと同じ) | (packと同じ) |
column、rowの説明


columnspan、rowspanの説明


サンプルコード
サンプルコードは、以下のページで説明します。
place
「place」 は、親ウィジェット上の座標を指定して、その座標にウィジェットを配置します。


placeの使い方
「place」は、このように、ウィジェットに.placeをつけて記述します。
label.place()
button.place()
entry.place()placeのオプション
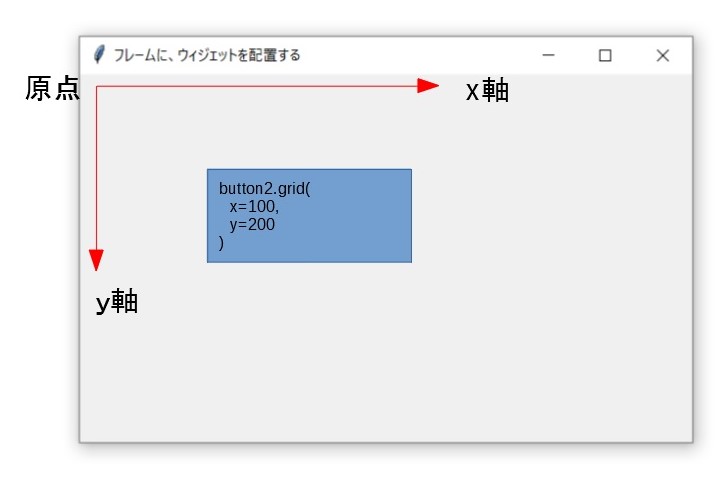
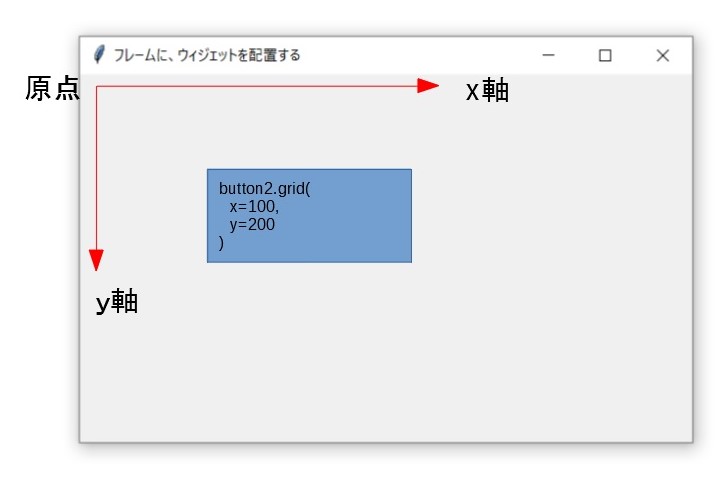
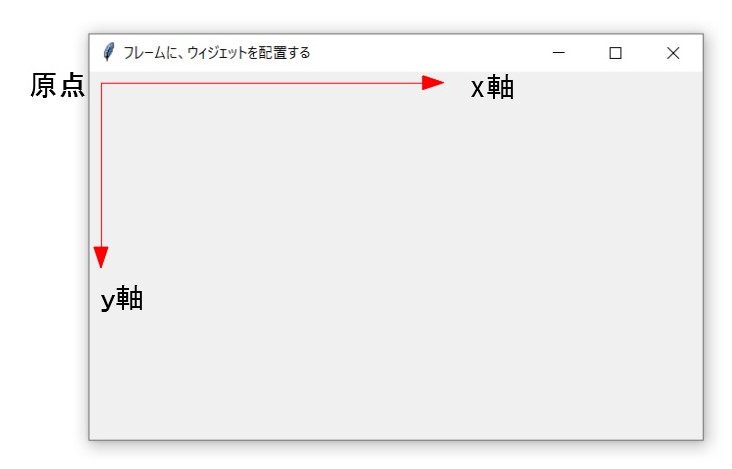
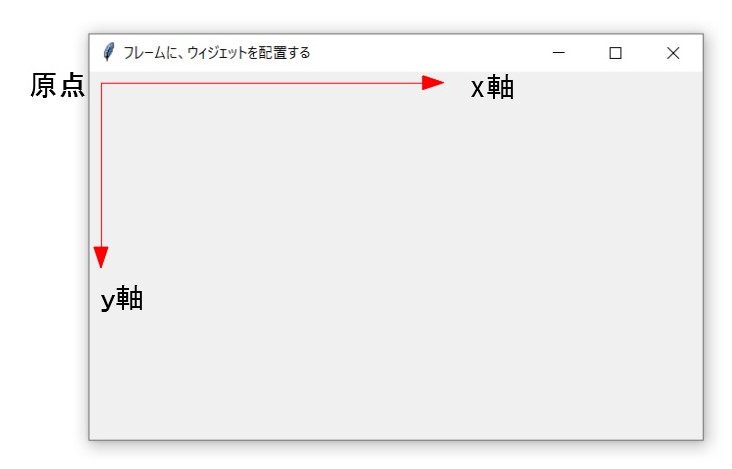
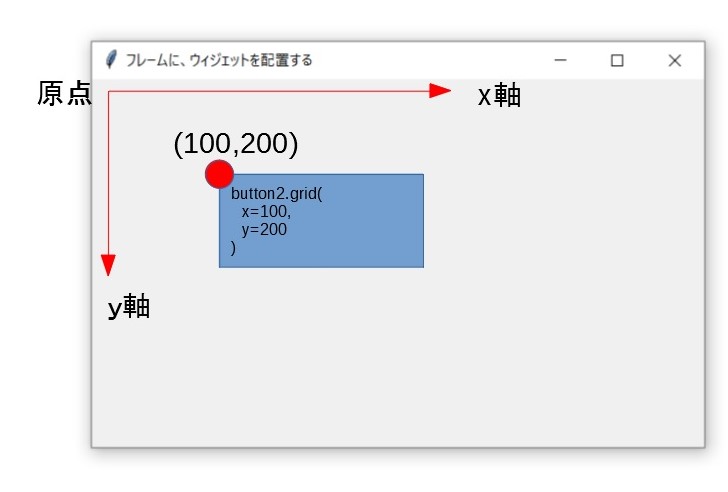
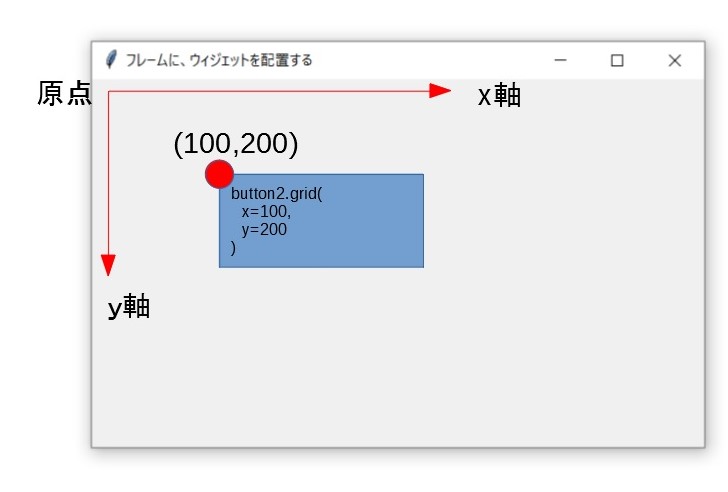
基準となる原点は、親ウィジェットの左上で、x軸の正方向は右側、y軸の正方向は下となります。


| オプション | 説明 | パラメータ | 記述例 |
| x y | ウィジェットを 配置する座標を 設定 | ウィジェットの左上を原点として、 x軸は右方向に正、 y軸は下方向に正 での座標を指定 | button2.place( x=100, y=200 ) |
| anchor | ウィジェット配置時 のウィジェット の基準位置を指定 | N:上方向 S:下方向 W:左方向 E:上方向 NW:左上方向 NE:右上方向 SW:左下方向 SE:右下方向 CENTER:中央 | button1.place( x=400, y=100, anchor=CENTER ) 上記の場合、 ウィジェットの中心点が (400,100)になるように ウィジェットが配置される |
| width height | ウィジェットの 幅と高さを指定 | ピクセル単位で指定 | button1.place( x=400, y=100, width=100, height=100 ) |
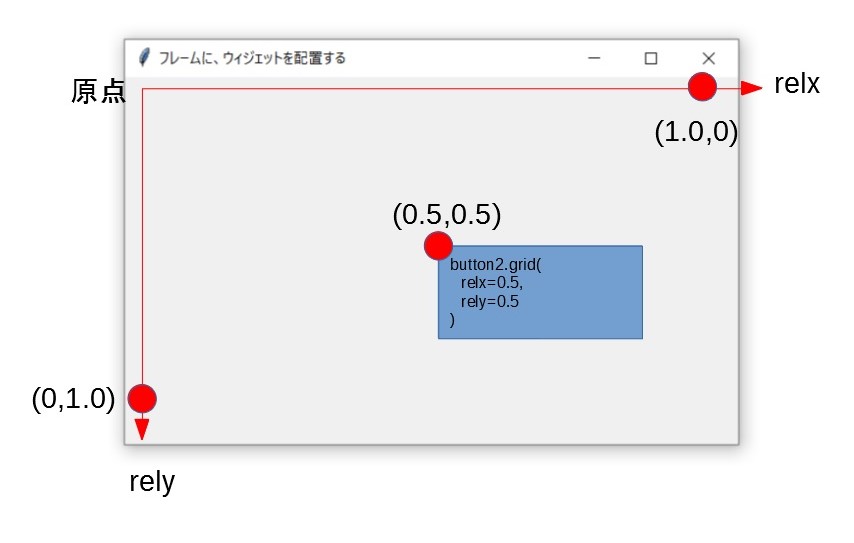
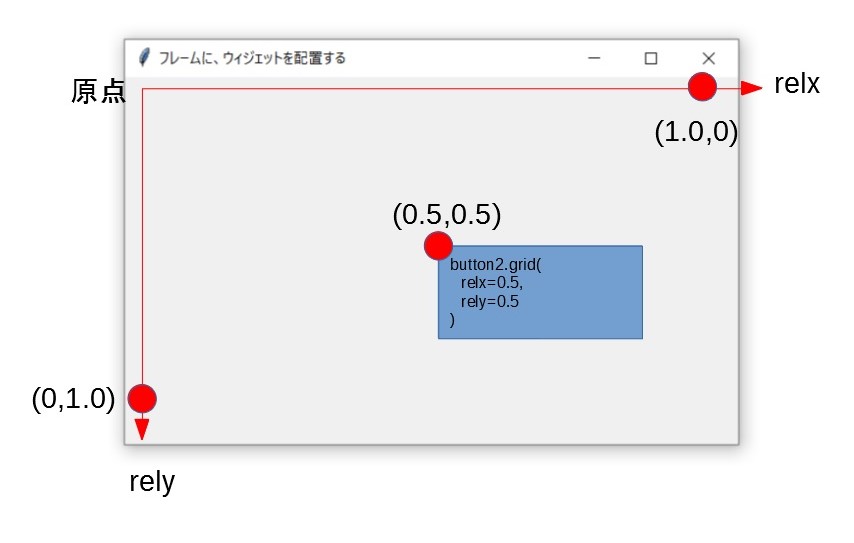
| relx rely | 親ウィジェットの幅と 高さを “1” とした時の 相対位置を指定。 親ウィジェットの大きさ が変わっても、相対的 な配置位置を維持できる。 | 0.0 〜 1.0 | button2.place( relx=0.1, rely=0.6 ) |
| relwidth relheight | 親ウィジェットの 幅と高さを “1” と した時の相対的な サイズを指定。 親ウィジェットの大きさ が変わっても、相対的な 大きさを維持できる。 | 0.0 〜 1.0 | button2.place( relx=0.1, rely=0.6, relwidth=0.3, relheight=0.3 ) |
| bordermode | 親ウィジェットの基準位置 ((0, 0)座標)を 「外枠の外側」にするか 「外枠の内側」にするか を指定 | INSIDE OUTSIDE | canvas1.place( relx=0, rely=0, bordermode=INSIDE ) |
| in_ | (packと同じ) | (packと同じ) |
x、yの説明


relx、relyの説明


サンプルコード
サンプルコードは、以下のページで説明します。
まとめ
PythonでGUIアプリを作るためのライブラリである、Tkinterでの、ウィジェットを任意の位置を配置する方法を紹介しました。








コメント